InstaVRでTHETAで撮った360°画像を使ってVRを作成しました
JAWS DAYS 2017のブースで展示していたInstaVRに感動したので、
「InstaVRでTHETAで撮った360画像を使ってVRを作成したい!」と思ってみたもののTHETAを持ってません。。。。。
THETAの画像とか勝手に使っていいのがどっかに公開されてないかなって思ったのですが、見つからず。。。。。。。。
なので聞いてみました。
すると1時間もしないうちに心優しい皆々様から多大なご協力をいただきましてあっという間に4枚の360度画像をいただけました〜!
ありがとうございます!!!!!
ということでInstaVRの無料版アカウントを登録していざ作ってみます。
アカウント登録すると最初、親切で簡単なチュートリアルがあって操作方法をすぐに理解出来ました。
ブラウザで全部出来てしまうのでソフトウェアをインストールする必要もないですし、新規で作成するのも非常に簡単ですぐに出来てしまいました。
自分がやった手順を記載します。
目次
新規でプロジェクト作成
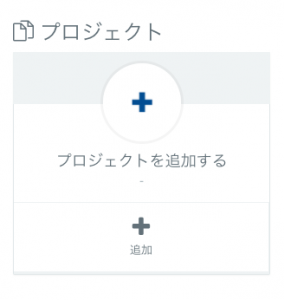
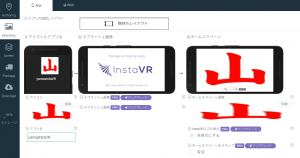
[プロジェクト]画面に行きます。
プロジェクトを追加します。
プロジェジェクト画面で右上の[サンプル]からサンプルのコンテンツをダウンロード出来ます。
VRコンテンツの追加
[VRコンテンツを追加する]をクリックすると[ファイル選択]画面でドラッグ&ドロップで画像を追加出来ます。
エントランスとしてサンプルの部屋と、今回お優しい皆さまにいただいた4枚の画像の計5枚を追加します。
※無料版では5枚までが追加可能です。
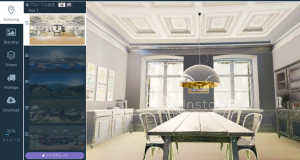
こんな感じになりました。
それぞれにラベルを付けます。
– エントランス
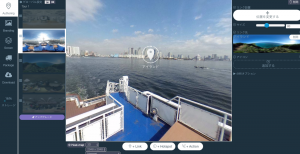
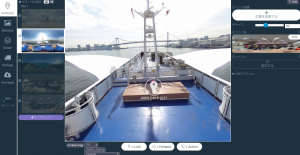
– 東京湾
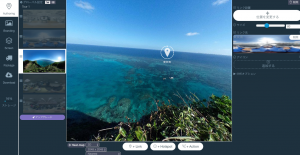
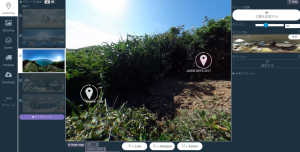
– アイランド
– kintone Cafe
– JAWS DAYS 2017
リンクの追加
画像間を遷移するためのリンクを追加していきます。
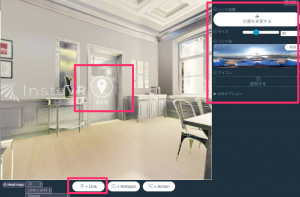
左の扉が見えるようにエントランスの画面を動かして、下の[+Link]をクリックしました。
リンクのアイコンが現れるの右の[位置を変更する]で位置を調整しました。
リンク先の追加で「東京湾」を選択しました。
これでこの扉からは「東京湾」に遷移出来るようになりました。
右の扉からは「kintone Cafe」への遷移にしました。
「東京湾」からは海の出口付近を「アイランド」へ船の甲板から船内への入り口を「JAWS DAYS 2017」にしました。
「アイランド」からは海の向こうを「東京湾」へ、
右の茂みを「JAWS DAYS 2017」、左の茂みを「kintone Cafe」としました。
「kintone Cafe」からは右の扉を「JAWS DAYS 2017」、左を「エントランス」としました。
「JAWS DAYS 2017」からは右の扉が「東京湾」、左の扉が「kintone Cafe」です。
Actionの追加
次はActionを追加します。
Actionを追加したい画面の場所まで移動して下の[Action]をクリックして、
右の[位置を変更する]で位置を調整しました。
ラベルを入力。
アクションの種類は[電話]と[ウェブを開く]があるのですが、今回は[ウェブを開く]にしました。
「kintone Cafe vol.11」の写真なので、当日のスライドのURLを指定しました。
アイコンもスライドっぽいのに変更しました。
Hotspotの追加
Hotspotを追加したい画面の場所まで移動して下の[Hotspot]をクリックして、
右の[位置を変更する]で位置を調整しました。
ラベルを入力。
ファイルは画像か動画が選べます。
JAWS DAYS 2017の懇親会会場なのでLTの動画にしました。
アイコンも動画っぽいのに変更しました。
iPhoneで見られるようにアプリにしました
Branding
Brandingメニューでアイコン、アプリ名、アプリのホームスクリーン画像を設定出来ます。
Package
Packageメニューで[iOS]タブを選択して、[パッケージ作成iOS]をクリックします。
完了するとメールが届くので画面を開いておく必要もありません。
Download
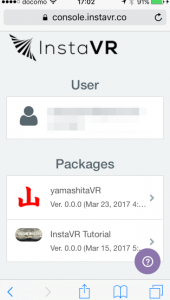
iPhoneで
https://console.instavr.co/distribution/list
にアクセスしてログインします。
作ったアプリが表示されているのでタップしてiPhoneにインストールしました。
iPhoneで実行
いざ起動してみると「信頼されていないエンタープライズ開発元」と出ます。
iPhoneの[設定]-[一般]-[プロファイルとデバイス管理]で[エンタープライズAPP]に表示されているので[信頼]します。
無事起動出来ました!
さて、とりあえずちゃんとゴーグルで見たかったので購入です。
いきなり高いのはあれなので、1.699円のこれを買いました。
Urgod 3D VR ゴーグル ヘッドセット•メガネ/VR BOX (iphone&android全ての”3.5~6.0″インチ スマホ 対応)
で、どのように見えているかは、当面勉強会とかには持っていくようにしますのでお声がけいただければなるべくお見せします。
最後までお読みいただきましてありがとうございました!
「AWS認定資格試験テキスト&問題集 AWS認定ソリューションアーキテクト - プロフェッショナル 改訂第2版」という本を書きました。

「AWS認定資格試験テキスト AWS認定クラウドプラクティショナー 改訂第3版」という本を書きました。

「ポケットスタディ AWS認定 デベロッパーアソシエイト [DVA-C02対応] 」という本を書きました。

「要点整理から攻略するAWS認定ソリューションアーキテクト-アソシエイト」という本を書きました。

「AWSではじめるLinux入門ガイド」という本を書きました。

開発ベンダー5年、ユーザ企業システム部門通算9年、ITインストラクター5年目でプロトタイプビルダーもやりだしたSoftware Engineerです。
質問はコメントかSNSなどからお気軽にどうぞ。
出来る限りなるべく答えます。
このブログの内容/発言の一切は個人の見解であり、所属する組織とは関係ありません。
このブログは経験したことなどの共有を目的としており、手順や結果などを保証するものではありません。
ご参考にされる際は、読者様自身のご判断にてご対応をお願いいたします。
また、勉強会やイベントのレポートは自分が気になったことをメモしたり、聞いて思ったことを書いていますので、登壇者の意見や発表内容ではありません。
ad
ad
関連記事
関連記事はありませんでした