使っていないCSSセレクタをChrome DevToolsのCoverageで確認しました
2020/06/07
使っていないCSSセレクタを確認しようと、Chrome DevToolsのCoverageを使ってみました。
Chrome DevTools、便利ですね。
昔はFireFoxのFirebugとかでしたよね。
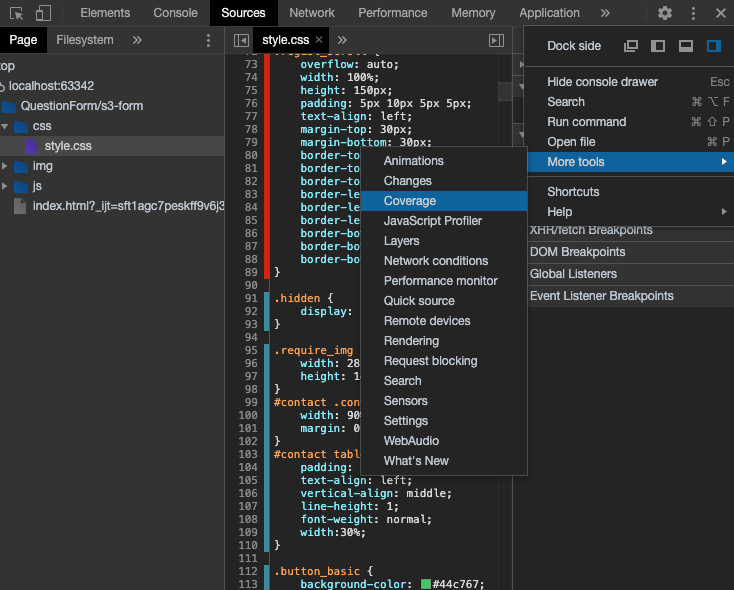
Chrome DevToolsを表示して、[More tools]-[Coverage]を選択しました。
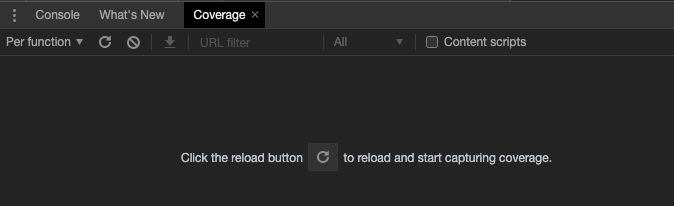
[Click the reload button]とあるのでクリックしました。
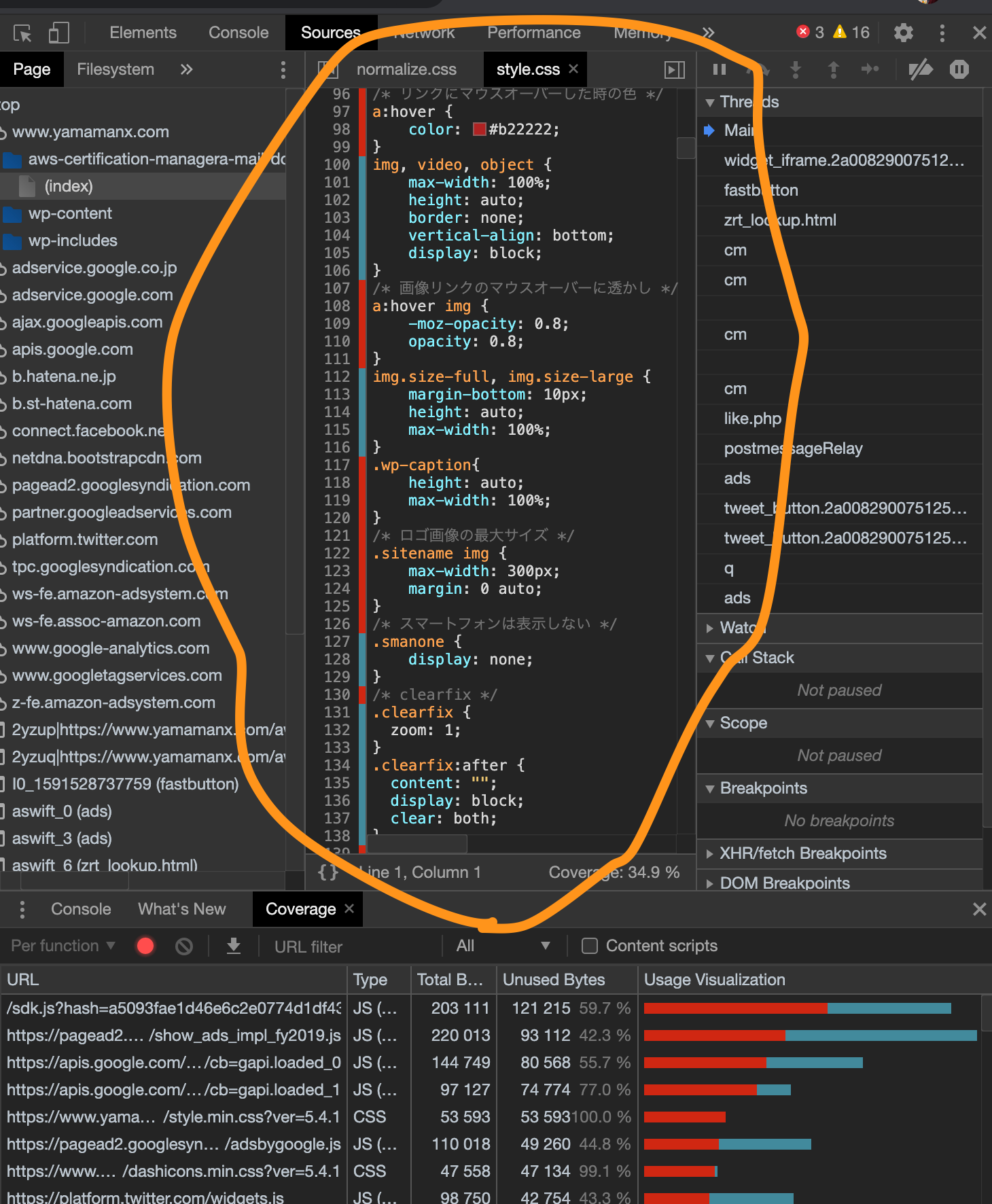
Sourcesで確認したいcssを見ると、使われているセレクタが青で、使われていないセレクタが赤でした。
今表示しているページでの状態と思われるので、それぞれ確認はしたほうがいいとは思いますが、参考にできました。
最後までお読みいただきましてありがとうございました!
「AWS認定資格試験テキスト&問題集 AWS認定ソリューションアーキテクト - プロフェッショナル 改訂第2版」という本を書きました。

「AWS認定資格試験テキスト AWS認定クラウドプラクティショナー 改訂第3版」という本を書きました。

「ポケットスタディ AWS認定 デベロッパーアソシエイト [DVA-C02対応] 」という本を書きました。

「要点整理から攻略するAWS認定ソリューションアーキテクト-アソシエイト」という本を書きました。

「AWSではじめるLinux入門ガイド」という本を書きました。

開発ベンダー5年、ユーザ企業システム部門通算9年、ITインストラクター5年目でプロトタイプビルダーもやりだしたSoftware Engineerです。
質問はコメントかSNSなどからお気軽にどうぞ。
出来る限りなるべく答えます。
このブログの内容/発言の一切は個人の見解であり、所属する組織とは関係ありません。
このブログは経験したことなどの共有を目的としており、手順や結果などを保証するものではありません。
ご参考にされる際は、読者様自身のご判断にてご対応をお願いいたします。
また、勉強会やイベントのレポートは自分が気になったことをメモしたり、聞いて思ったことを書いていますので、登壇者の意見や発表内容ではありません。
ad
ad
関連記事
-

-
Google Apps ScriptでAdmin SDK Directory Serviceを使ってグループメンバー情報を出力する
GoogleAppsのGoogleGroupをメーリングリストとして使っている人 …
-

-
C#でOpenWeatherMap APIを使って天気情報を取得する
C#でOpenWeatherMapAPIを使って現在の天気を取得してみました。 …
-

-
WordPressの記事を公開日時に関係なくソート順を変更する
PostMash Customを使う WordPressのプラグインでPostM …
-

-
PostmanでTwitter API 1.1を使う
AWS Lambda(Python)からTwitterに投稿するで取得した認証情 …
-

-
Googleカレンダーの予定をPHPからXMLで取得してWebページに表示する(現在廃止されたAPIなので使えません)
ご注意 ※下記の記事で使用していたAPIは2016年現在使用出来なくなっています …
-

-
スパムリファラーサイトのアクセスをAnalyticsで除外する(2017/8/17現在)
アクセス数とかそんなに気にしないのですが。 嘘です。 リファラーサイトからのアク …
-

-
Googleナレッジパネルの申請が承認されました
今年の4/13に「Googleナレッジパネルの認証を受けるために申請してみた」が …
-

-
PHP 共通ヘッダ、フッタの内容をページによって動的に変更する
共通ヘッダ、フッタ それぞれ必要な内容を書いたheader.php、footer …
-

-
Mac OS X Yosemite にnode.js + mongodb 環境を作る
node.jsインストール nodejs.orgサイトで「INSTALL」ボタン …
-

-
Twilio APIでOpenWeatherMap APIで取得した天気情報を毎朝モーニングコールする
OpenWeatherMap APIのJsonから取得した気温と天気の情報を、T …