VS Codeにtextlintで自動校正(macOS)
今年から執筆環境をVS Codeに変えました。
VS Codeが軽量との噂があったのと、textlintを使ってみたかったからです。
目次
環境
MacBook Pro (13-inch, M1, 2020)
macOS Big Sur 11.5.2
node v16.14.0
npm 8.3.1
textlintのインストールと設定
執筆するファイルを保存するディレクトリを作成して、そこで作業をしました。
参考にしたのはこちらtextlint と VS Code で始める文章校正です。
|
1 2 3 4 5 6 7 8 9 |
npm init -y npm install --save-dev \ textlint \ textlint-rule-preset-ja-spacing \ textlint-rule-preset-ja-technical-writing \ textlint-rule-spellcheck-tech-word npx textlint --init vim .textlintrc |
.textlintrcはとりあえずこちらにしました。
また執筆を進めながら設定していきます。
|
1 2 3 4 5 6 7 8 9 |
{ "filters": {}, "rules": { "preset-ja-spacing": true, "preset-ja-technical-writing": true, "spellcheck-tech-word": true } } |
VS Codeの設定
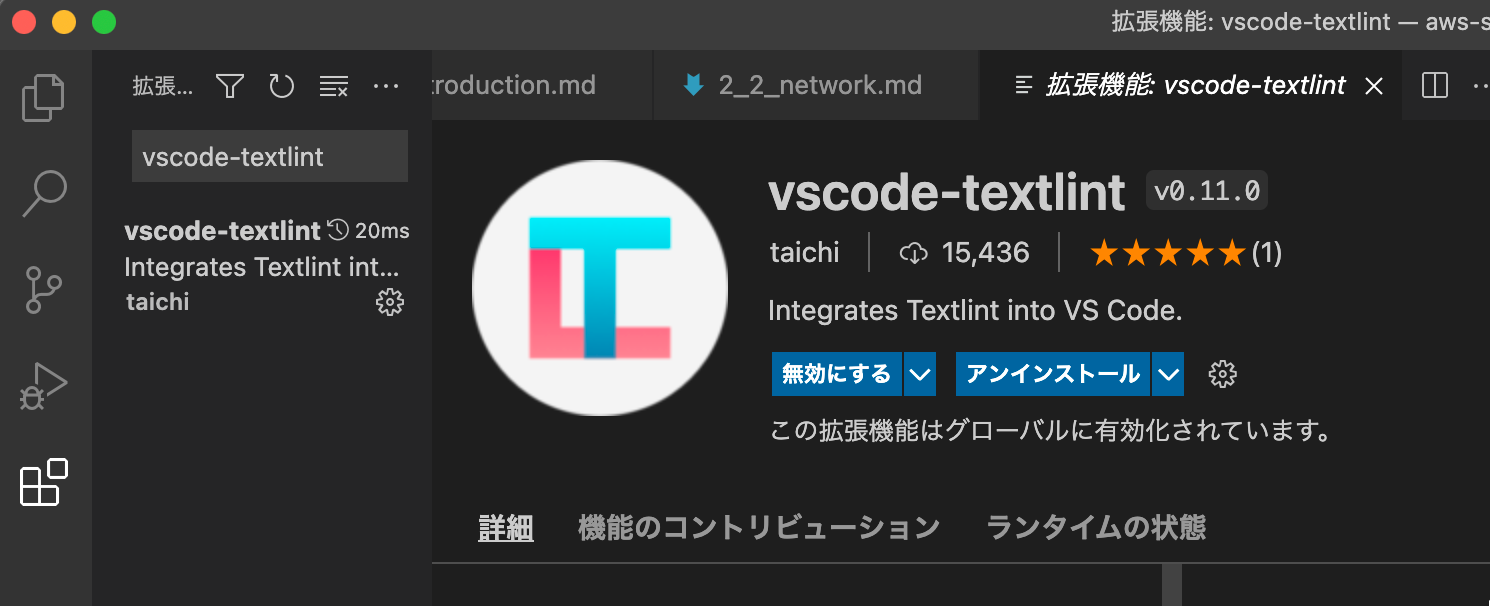
VS Codeで拡張機能をインストールします。
textlintをインストールしたディレクトリ配下にディレクトリを作成して執筆を進めます。
[Code]-[基本設定]-[Extensions]でvscode-textlintを入力して、インストールしました。
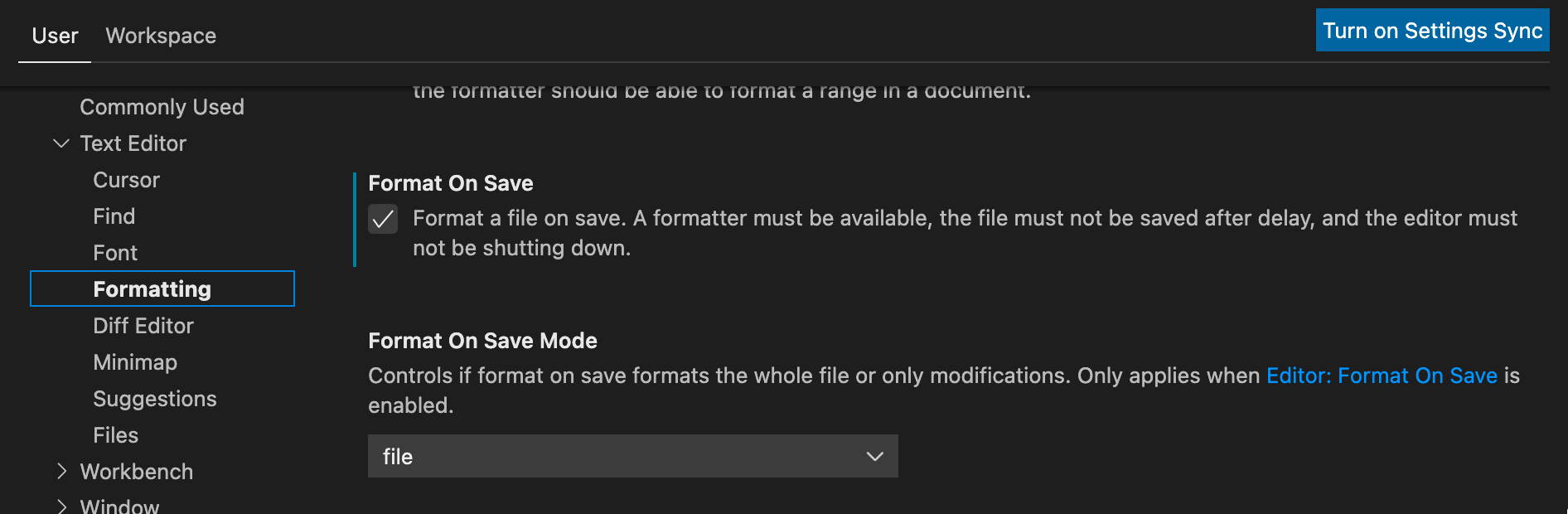
[Code]-[基本設定]-[Settings]で[Text Editor]-[Format On Save]を有効にしました。
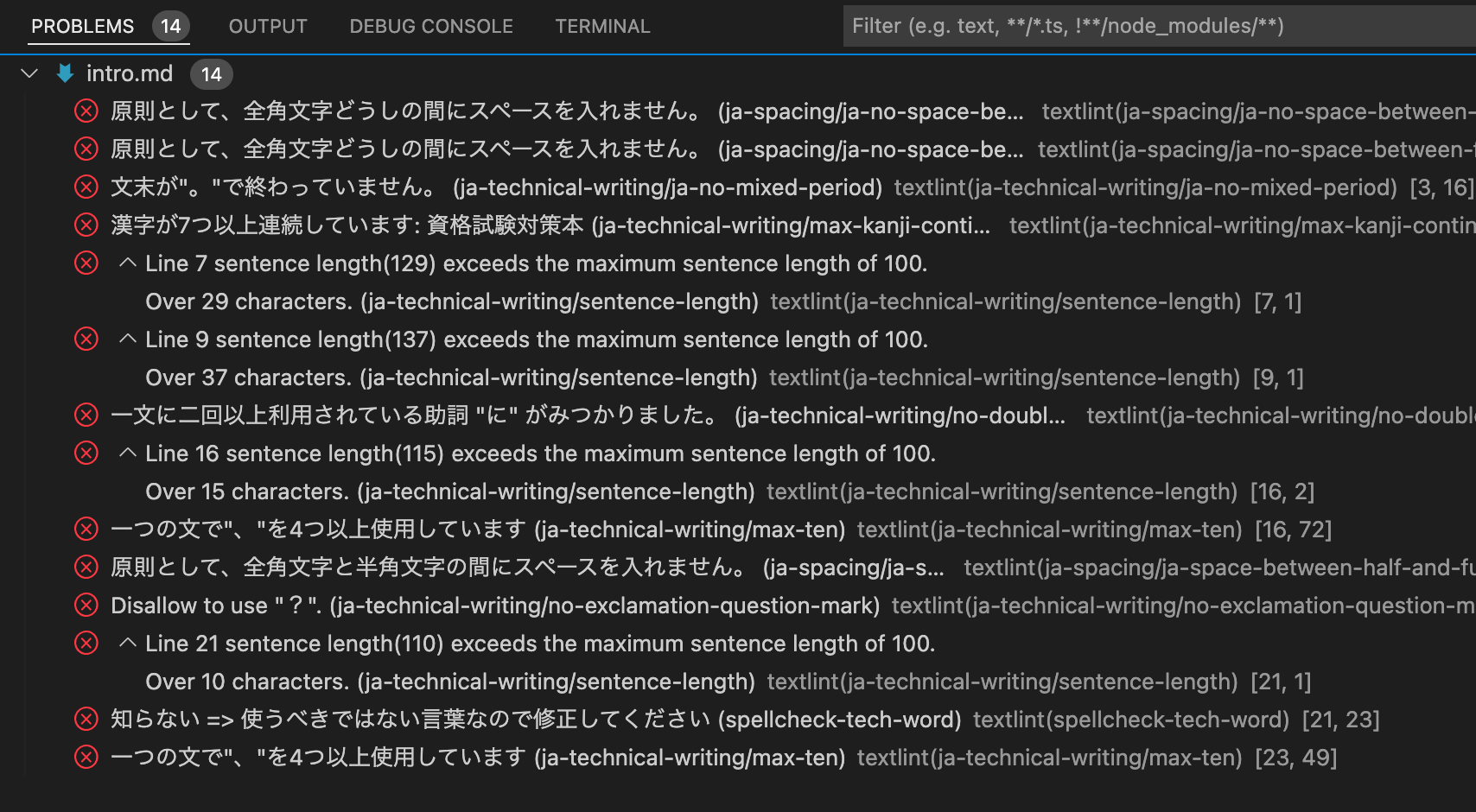
適当な文章でmdファイルを作成してみると、ルールで検知されたいくつかの校正指摘がProbremに表示されました。
最後までお読みいただきましてありがとうございました!
「AWS認定資格試験テキスト&問題集 AWS認定ソリューションアーキテクト - プロフェッショナル 改訂第2版」という本を書きました。

「AWS認定資格試験テキスト AWS認定クラウドプラクティショナー 改訂第3版」という本を書きました。

「ポケットスタディ AWS認定 デベロッパーアソシエイト [DVA-C02対応] 」という本を書きました。

「要点整理から攻略するAWS認定ソリューションアーキテクト-アソシエイト」という本を書きました。

「AWSではじめるLinux入門ガイド」という本を書きました。

開発ベンダー5年、ユーザ企業システム部門通算9年、ITインストラクター5年目でプロトタイプビルダーもやりだしたSoftware Engineerです。
質問はコメントかSNSなどからお気軽にどうぞ。
出来る限りなるべく答えます。
このブログの内容/発言の一切は個人の見解であり、所属する組織とは関係ありません。
このブログは経験したことなどの共有を目的としており、手順や結果などを保証するものではありません。
ご参考にされる際は、読者様自身のご判断にてご対応をお願いいたします。
また、勉強会やイベントのレポートは自分が気になったことをメモしたり、聞いて思ったことを書いていますので、登壇者の意見や発表内容ではありません。
ad
ad
関連記事
-

-
iPhoneのTeamsアプリが夜になるとダークモードになって見辛いのでライトモードにした
ここ数週間で急に夜になるとダークモードになるようになりました。 見辛いので常時ラ …
-

-
QGeeMドッキングステーションを購入しましたが、Apple Silicon M1 MacBook Proに接続するとログオフループからの復旧
当記事は2021/2/21現在の記録です。 Apple Silicon M1 M …
-

-
AirTag自体がなくなったので探した
Apple AirTagが届いたので財布で使ってますで購入したAirTagですが …
-

-
Apple Silicon M1 MacBook ProにVitalSource Bookshelfアプリをインストールしました
仕事で使っているサービスなので、自分でもインストールして使ってみます。 普段はW …
-

-
macOS Big Sur 11.5で特定のアプリケーションのマルウェア対策(実行拒否)を解除する
どうも開発元が未確認のMacアプリケーションを開くに記載の方法では無効化できなく …
-

-
Apple Pencilを充電してiPadに接続する
iPadでApple Pencil使おうと思ったら、接続しないといけないのですね …
-

-
Apple Silicon M1 MacBook ProでHomebrewをアップデートする
Apple Silicon搭載機をサポートしたHomebrew 3.0.0が20 …
-

-
macOS High SierraでLogicool Wireless Trackball M570tを使いやすくするためにsteerMouseをセットアップする
少し前にM570やトラックボールマウスを使っている人たちで集まって知見を共有しあ …
-

-
iPhone SE 2016年モデルから2020年モデルへのデータ移行
iPhone SE 2020年モデルが届きました! 赤色にしました!! 私の愛用 …
-

-
Apple Silicon M1 MacBook ProにEclipseをインストールしました
AWS Toolkit for Eclipseを使いたかったので、今使っているA …