Amazon CodeCatalystのスペースとプロジェクトを作成してみました
Amazon CodeCatalystはIAMユーザーで操作するのではなく、AWSビルダーIDで操作します。
目次
ビルダーIDの作成
https://codecatalyst.aws/にアクセスして[Sign up]を押下しました。
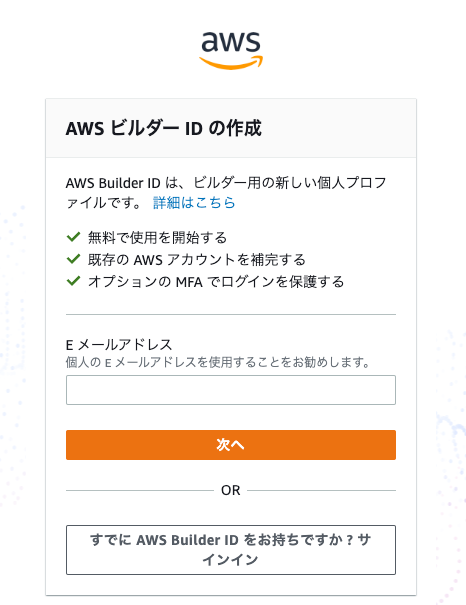
画面に従ってAWSビルダーIDを作成しました。
スペースの作成
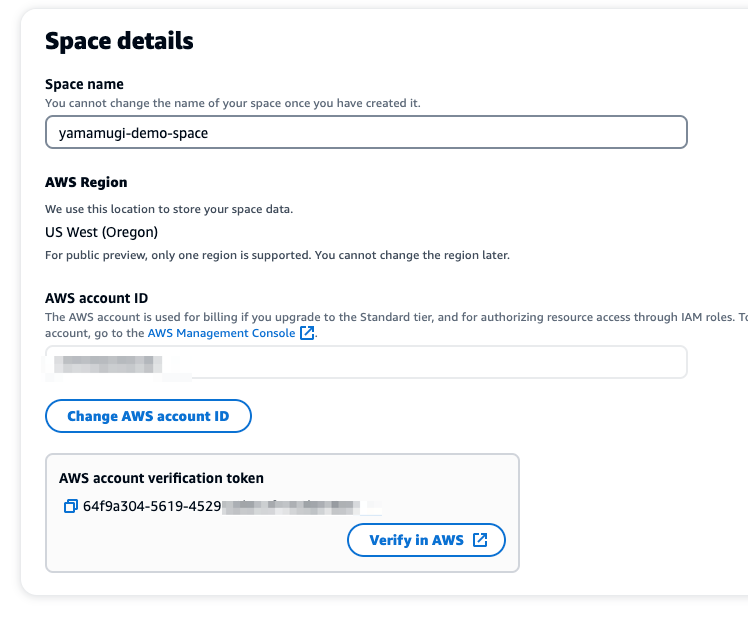
スペース名を入力して、AWSアカウントIDを入力します。
スペースはAWSアカウントでVerifyして連携させる必要があります。
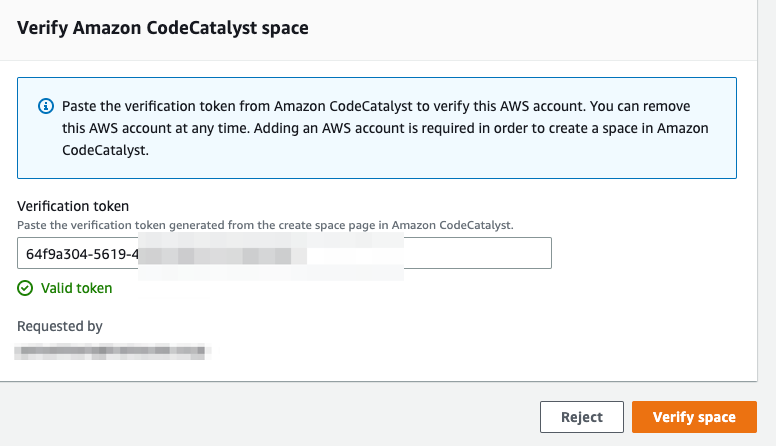
マネジメントコンソールのAmazon CodeCatalystでスペースから発行されたVerification tokenを入力してVerifyします。
マネジメントコンソール側の操作はVerifyとRemoveだけのようです。
プロジェクトの作成
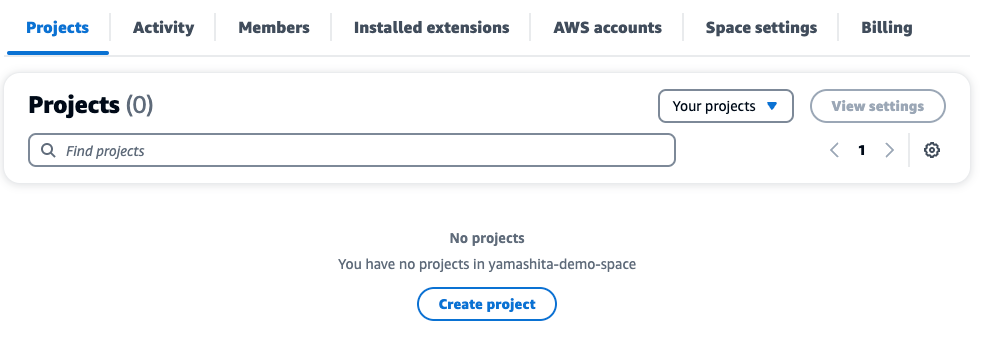
スペースができたのでプロジェクトを作成しました。
[Create project]から作成しました。
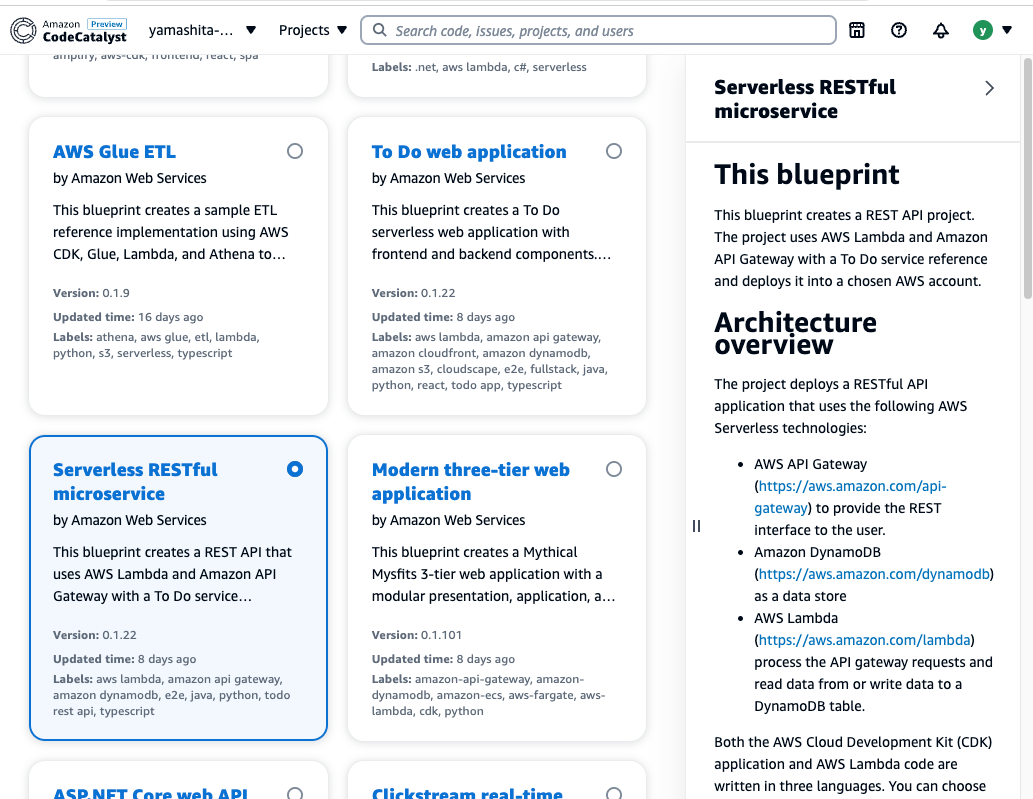
たくさんのブループリントが用意されています。
さくっとできそうなServerless RESTful microserviceを選択してみました。
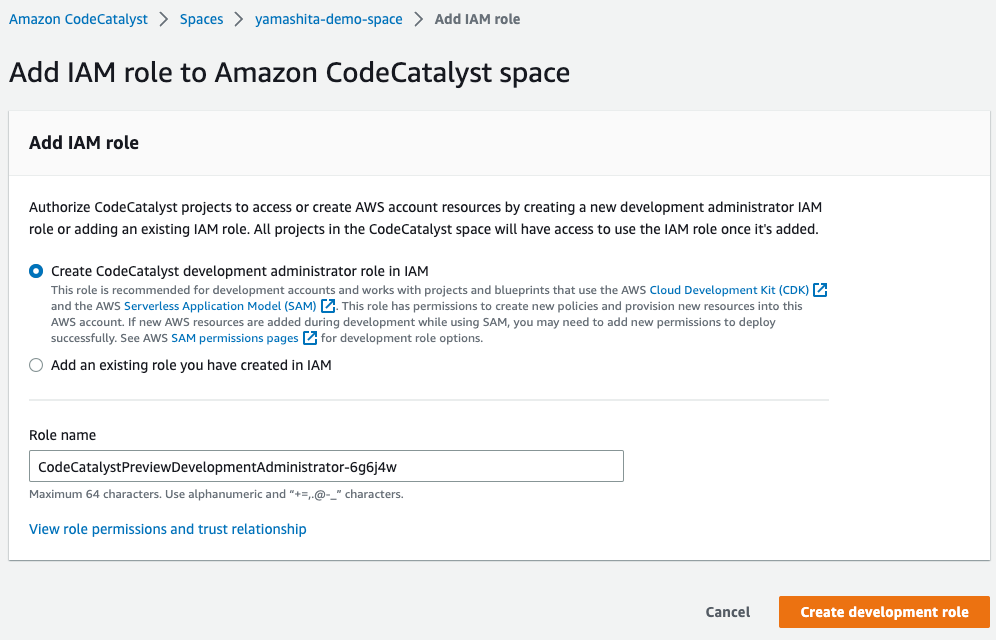
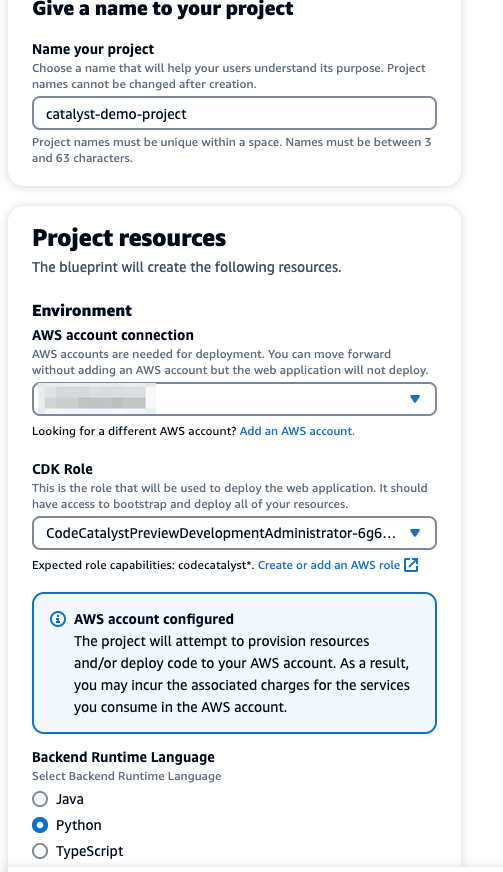
VerifyしたAWSアカウントにスタックが作成されるようです。
必要なIAMロールは自動で作成してもらいました。
CDKの言語が選択できたので、Pythonを選択しました。
プロジェクトの作成が開始されました。
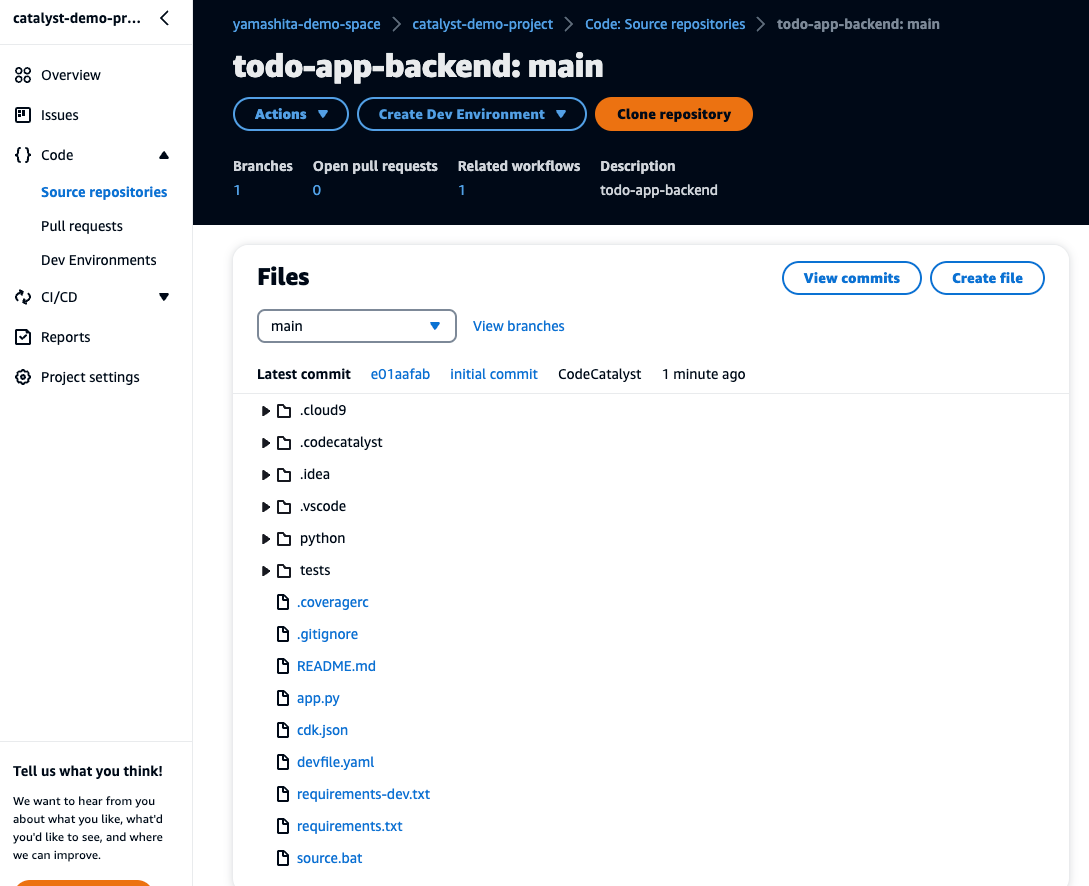
リポジトリとワークフローが作成されました。
リポジトリが作成されました。
アプリケーションコードもCDKコードも含まれています。
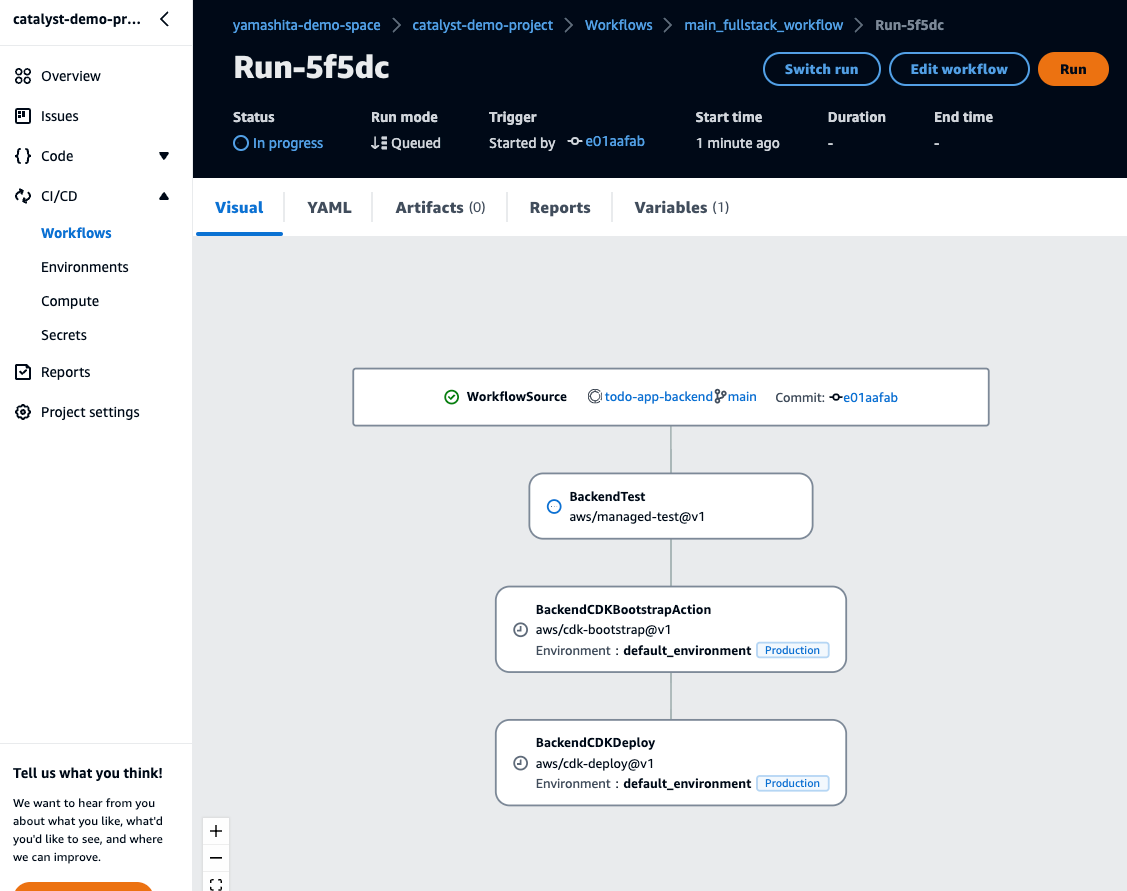
ワークフローが作成されて実行されています。
ワークフローはYAMLで編集できます。
CodeCommitやCodePipelineが作成されるわけではないのですね。
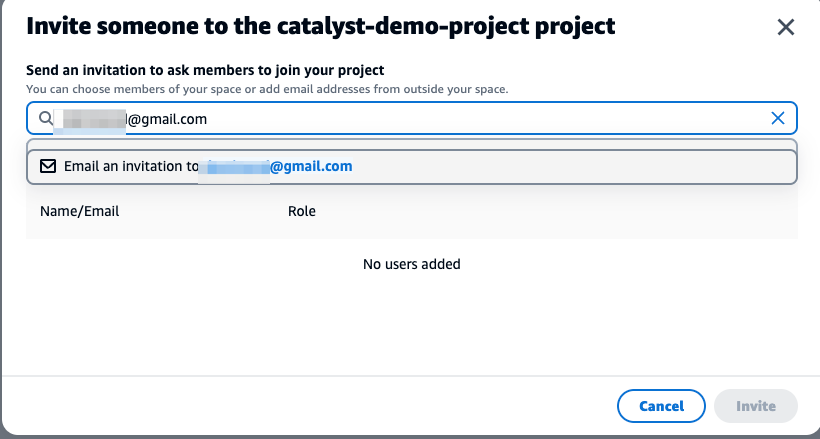
メールアドレスでほかのビルダーをプロジェクトに招待できます。
招待を受けるとプロジェクトにログインして参加できます。
メールアドレスがビルダーIDにない場合は、招待を受けると新規作成画面になります。
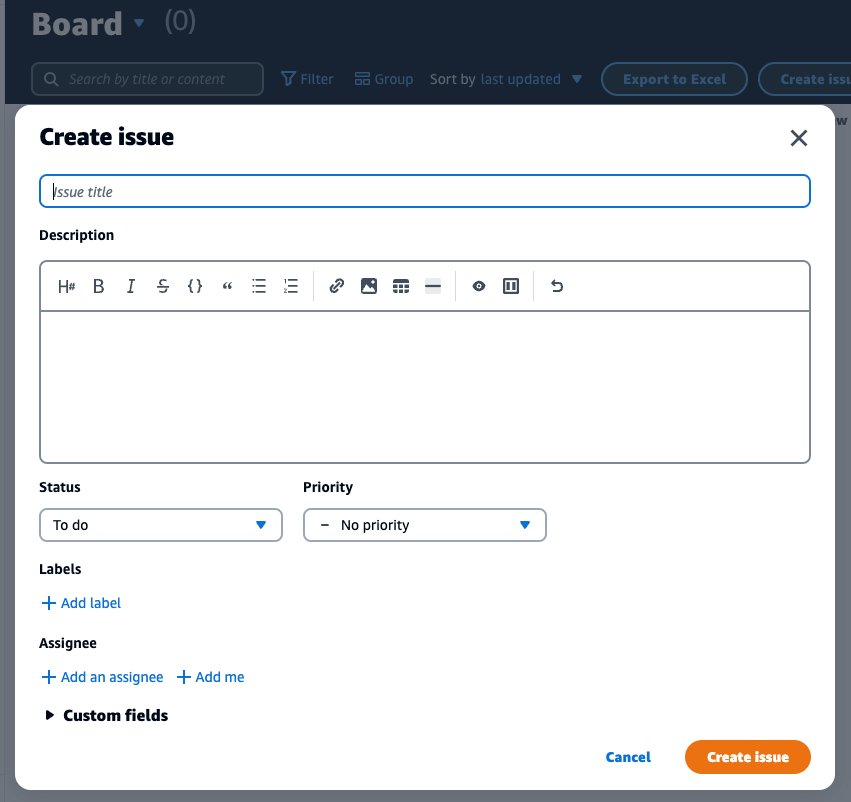
Issueを作成して管理もできます。
最後までお読みいただきましてありがとうございました!
「AWS認定資格試験テキスト&問題集 AWS認定ソリューションアーキテクト - プロフェッショナル 改訂第2版」という本を書きました。

「AWS認定資格試験テキスト AWS認定クラウドプラクティショナー 改訂第3版」という本を書きました。

「ポケットスタディ AWS認定 デベロッパーアソシエイト [DVA-C02対応] 」という本を書きました。

「要点整理から攻略するAWS認定ソリューションアーキテクト-アソシエイト」という本を書きました。

「AWSではじめるLinux入門ガイド」という本を書きました。

開発ベンダー5年、ユーザ企業システム部門通算9年、ITインストラクター5年目でプロトタイプビルダーもやりだしたSoftware Engineerです。
質問はコメントかSNSなどからお気軽にどうぞ。
出来る限りなるべく答えます。
このブログの内容/発言の一切は個人の見解であり、所属する組織とは関係ありません。
このブログは経験したことなどの共有を目的としており、手順や結果などを保証するものではありません。
ご参考にされる際は、読者様自身のご判断にてご対応をお願いいたします。
また、勉強会やイベントのレポートは自分が気になったことをメモしたり、聞いて思ったことを書いていますので、登壇者の意見や発表内容ではありません。
ad
ad
関連記事
-

-
VPC環境でLambdaを100同時実行してプライベートIPアドレスを確認した
2019年9月発表のLambda 関数が VPC 環境で改善されます以降に、VP …
-

-
AWS Storage Gatewayボリュームゲートウェイを作成してWindowsから使用
ボリュームゲートウェイの作成 Storage Gateway作成メニューからボリ …
-

-
AWS LambdaをVPC設定したときに「The provided execution role does not have permissions to call CreateNetworkInterface on EC2」
The provided execution role does not hav …
-

-
WordPressの年ごとのブログ投稿数を調べるSQL
毎年年末に使いそうなのでメモです。 [crayon-68627b96c510f4 …
-

-
ALBのヘルスチェックでPHPとMySQL接続をチェック
当ブログで504エラーが発生して、オートスケーリングにより自動でインスタンスが置 …
-

-
S3バケットポリシーで特定のVPCエンドポイント以外からのリクエストを拒否しつつメンテナンスはしたい
特定のVPCで実行されているEC2のアプリケーションからのリクエストだけを許可し …
-

-
Apple Silicon M1 MacBook ProにAWS CLI v2をインストール
公式手順どおりにインストールしました。 macOS での AWS CLI バージ …
-

-
AWS EC2 でインスタンスにIPアドレスを紐付ける
AWS EC2で作ったサーバは何もしなければ起動するたびにIPアドレスが変わって …
-

-
「JAWS-UG Osaka 第22回勉強会 東西の中の人が語る!!! Microservices × Serverless On AWS」で運営と懇親会LTをしてきました
「JAWS-UG Osaka 第22回勉強会 東西の中の人が語る!!! Micr …
-

-
ユーザーガイドの方法でGithubからCodeCommitへリポジトリを移行する
GitリポジトリをAWS CodeCommitに移行するを参照しました。 環境 …