WordPressにログインを強制して記事ごとのアクセス制限もする
2018/11/24
WordPressを限定された組織内で使いたいとした場合に下記を実現したいと思いました。
- ページごとに閲覧権限を設定したい。
- ユーザ発行していない人にはアクセスさせたくない。
- GoogleAppsとかでログイン制限するという前提でログイン出来る環境はGoogleAppsに依存したい。
目次
ページごとに閲覧権限を設定する
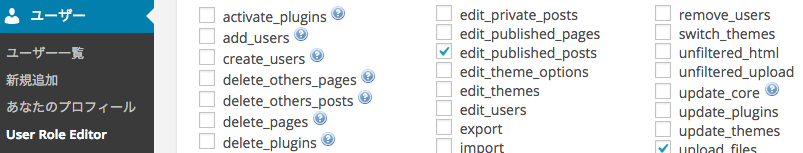
User Role Ediotrプラグイン をインストールして設定する
ユーザーに紐付けるロール情報を作成するのに必要です。
インストールすると[ユーザー]に[User Role Editor]メニューが増えているので、そこで任意のユーザーロールを作成する。
デフォルトのロール(投稿者)などがあるのでそこからコピーすると簡単です。
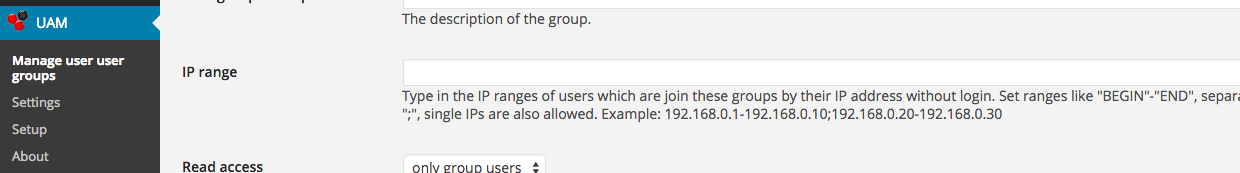
User Access Managerプラグイン をインストールして設定する
記事に紐付けるグループ情報を作成してロールと紐付けるのに必要です。
インストールすると[UAM]メニューが増えるので、[Manage user user groups]で新しいグループを作成して、先ほど作成したロールを設定します。
グループとロールをユーザーに設定する
ユーザーの編集モードで作成したロールとグループを設定します。
記事を投稿するときには、右下に[Access]という設定領域が出来ているのでそこで閲覧可能なグループを設定します。
GoogleAppsのログイン認証を使いたい
GoogleCodeでClient ID とClient Secretを発行する
GoogleApps管理者で https://cloud.google.com/console にアクセス
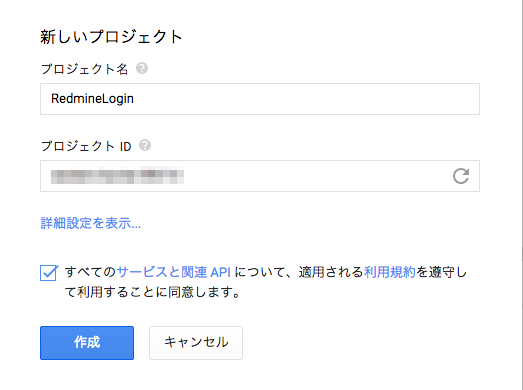
[プロジェクトを作成]で新規プロジェクトを作成し、任意のプロジェクト名を設定します。
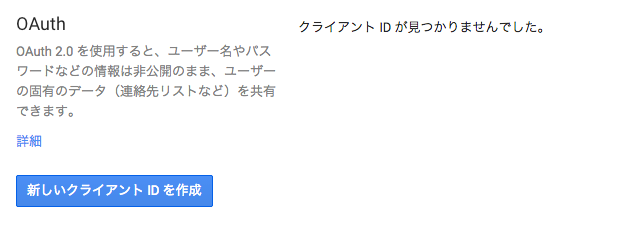
[APIと認証]-[認証情報]で[OAuth]-[新しいクライアントIDを作成]を押します。
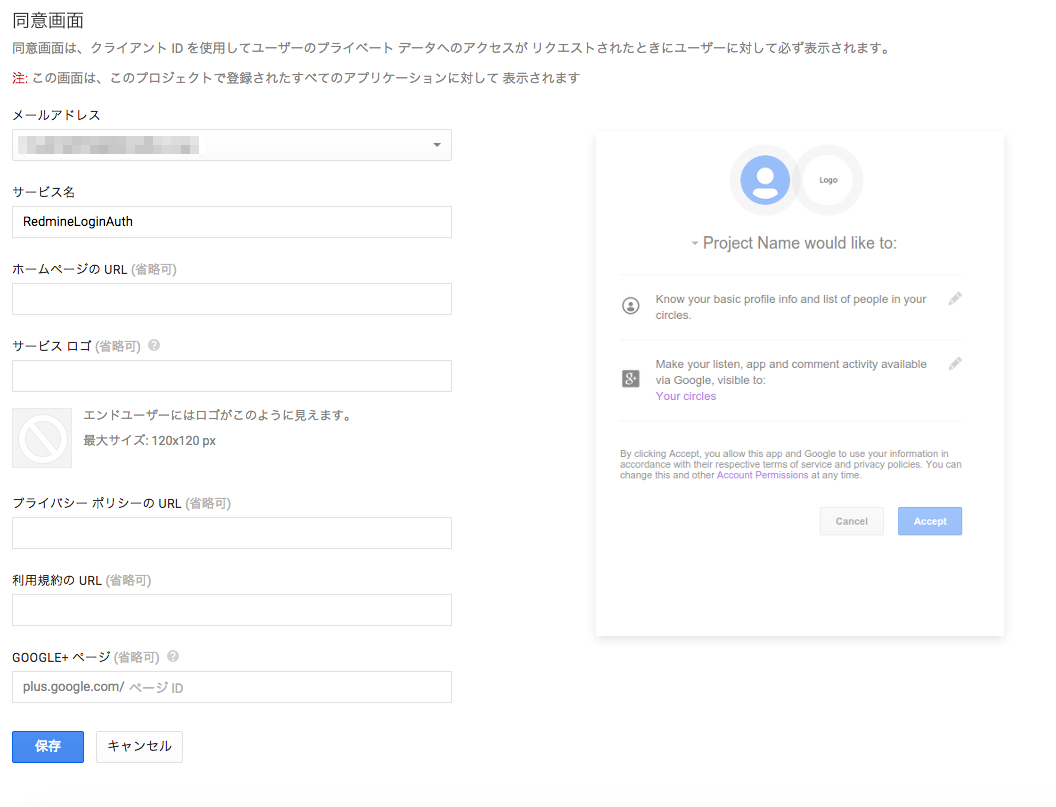
[ウェブアプリケーション]を選択して[同意画面を設定]を押します。
[メールアドレス]を選択して[サービス名]を任意に設定して[保存]を押します。
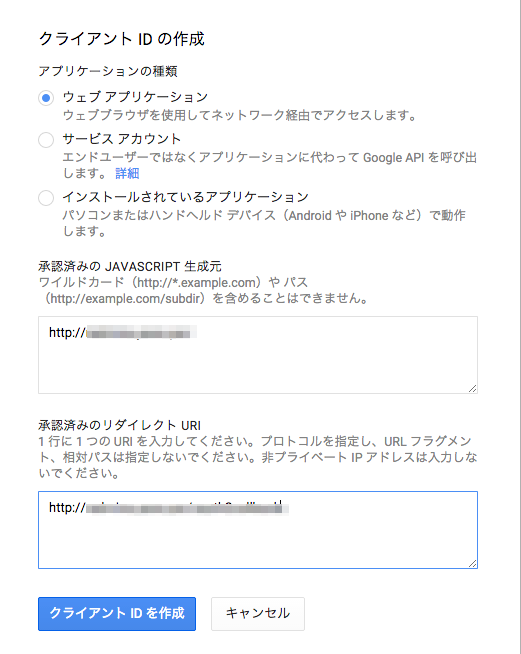
[承認済みのJAVASCRIPT生成元]にWordpressサーバーのドメインまでを設定します。
サブフォルダがあってもドメインまででいいです。
[リダイレクトURI]はサブフォルダも含むWordPressのパスに wp-login.php を加えたものを設定します。
例:
– [承認済みのJAVASCRIPT生成元] http://yourdomain.com/
– [リダイレクトURI] http://yourdomain.com/wordpress/wp-login.php
クライアントIDが生成されるのでクライアントIDとクライアントシークレットをコピーしておきます。
Google Apps Loginプラグインをインストールして設定する
[設定]-[Google Apps Login]でClient IDとClient Secretを入力して[Save Changes]を押します。
これでログイン画面に[Login With Google]ボタンが表示されます。
ユーザーを作成する際に、ユーザー名を@より前のアカウント部分にしておき、メールアドレスをGoogleAppsのメールアドレスにしておきます。
そしてここが重要なのですが、パスワードは適当に複雑な高度なパスワードを設定してユーザーには教えない運用にします。
これで、ユーザーは[Login With Google]ボタンしか使えなくなるので、GoogleAppsにログイン出来ない環境では使えない、と出来ます。
ページアクセスの際にログインを強制する
記事のURLやリンクをアナウンスする際にその度に、wp-login.phpでログインしてから見てください、なんで面倒な事もしてられません。
なので、ページアクセスの際にログインしていなければ自動的にログインページにリダイレクトされてログイン後は目的ページへリダイレクトされるようにします。
heder.phpにauth_redirect()関数を追加する
[php]
if (!is_user_logged_in()) {
auth_redirect();
}
[/php]
PHPタグとともに上記を追加。
追加する場所はとにかく一番上に追加しました。
最後までお読みいただきましてありがとうございました!
「AWS認定資格試験テキスト&問題集 AWS認定ソリューションアーキテクト - プロフェッショナル 改訂第2版」という本を書きました。

「AWS認定資格試験テキスト AWS認定クラウドプラクティショナー 改訂第3版」という本を書きました。

「ポケットスタディ AWS認定 デベロッパーアソシエイト [DVA-C02対応] 」という本を書きました。

「要点整理から攻略するAWS認定ソリューションアーキテクト-アソシエイト」という本を書きました。

「AWSではじめるLinux入門ガイド」という本を書きました。

開発ベンダー5年、ユーザ企業システム部門通算9年、ITインストラクター5年目でプロトタイプビルダーもやりだしたSoftware Engineerです。
質問はコメントかSNSなどからお気軽にどうぞ。
出来る限りなるべく答えます。
このブログの内容/発言の一切は個人の見解であり、所属する組織とは関係ありません。
このブログは経験したことなどの共有を目的としており、手順や結果などを保証するものではありません。
ご参考にされる際は、読者様自身のご判断にてご対応をお願いいたします。
また、勉強会やイベントのレポートは自分が気になったことをメモしたり、聞いて思ったことを書いていますので、登壇者の意見や発表内容ではありません。
ad
ad
関連記事
-

-
WordPressサイトを常時SSL化したら「jQuery is not defined」になってプラグインが動作しなくなった
WordPressをAmazon CloudFrontで配信してついでにACM( …
-

-
使っていないCSSセレクタをChrome DevToolsのCoverageで確認しました
使っていないCSSセレクタを確認しようと、Chrome DevToolsのCov …
-

-
ブログの記事が掲載されました(レバテック様)
少し前の話になりますが、登壇する側も聞く側も良い刺激を受けられる!勉強会のレポー …
-

-
WordPressの記事のフッターに同じ内容を表示する
ブログの下部全ページに同じ内容を表示させたいときってありますよね。 イベントの案 …
-

-
WordPressのPHPを7から8にしたらプラグインのエラー “Array and string offset access syntax with curly braces is no longer supported”
WordPressのPHPを7から8にしたら次のエラーが発生しました。 PHP …
-

-
Amzon Linux のApacheでRedmineとWordPressをバーチャルホストで共存する
EC2とRDSを節約しようと思いまして、Redmineを動かしてるとこに検証用W …
-

-
sitemap.xml(sitemap-misc.xml)とrobots.txtを設置する
起きたら結構な雨でしたので、とりあえずサーバのエラーログを眺めていると、goog …
-

-
WordPress、プラグインのアップデートしてBlue/Greenデプロイ
現在のブログの構成です。 WordPressとプラグインのアップデートをして、デ …
-

-
執筆などで使えるグローバルIPアドレス
今さらなんですが、執筆などで使えるグローバルIPアドレスを調べました。 RFC5 …
-

-
WordPress Popular Postsのページビューカウントが止まってたからの復旧
WordPress Popular Postsのページビューカウントが止まってた …