WordPress(EC2)の画像のS3へのオフロードをMedia Cloudで
2022/03/20
タイトル通りですが、画像をwebサーバー(EC2)からではなく、S3バケットから配信します。
よくある構成ですが、この要件を満たすプラグインはわりと限られていたりします。
どうしても今回やりたっかたのは、「EBSに画像データを保存しない」です。
これを満たせるプラグインを探していて出会ったのが、「Media Cloud」でした。
ちなみに私のブログ環境は、CloudFrontを使用しています。
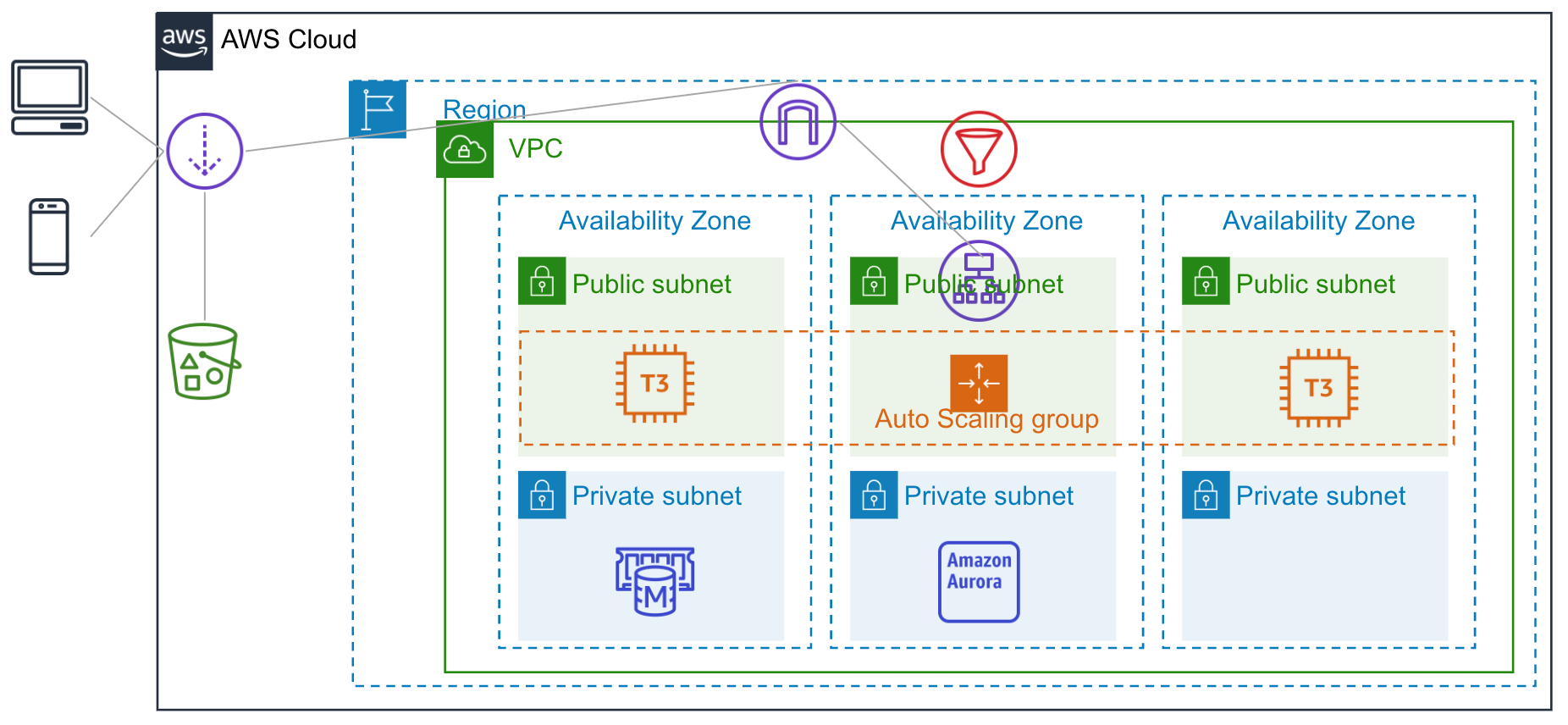
アーキテクチャはこんな感じです。
目次
プラグインのインストール
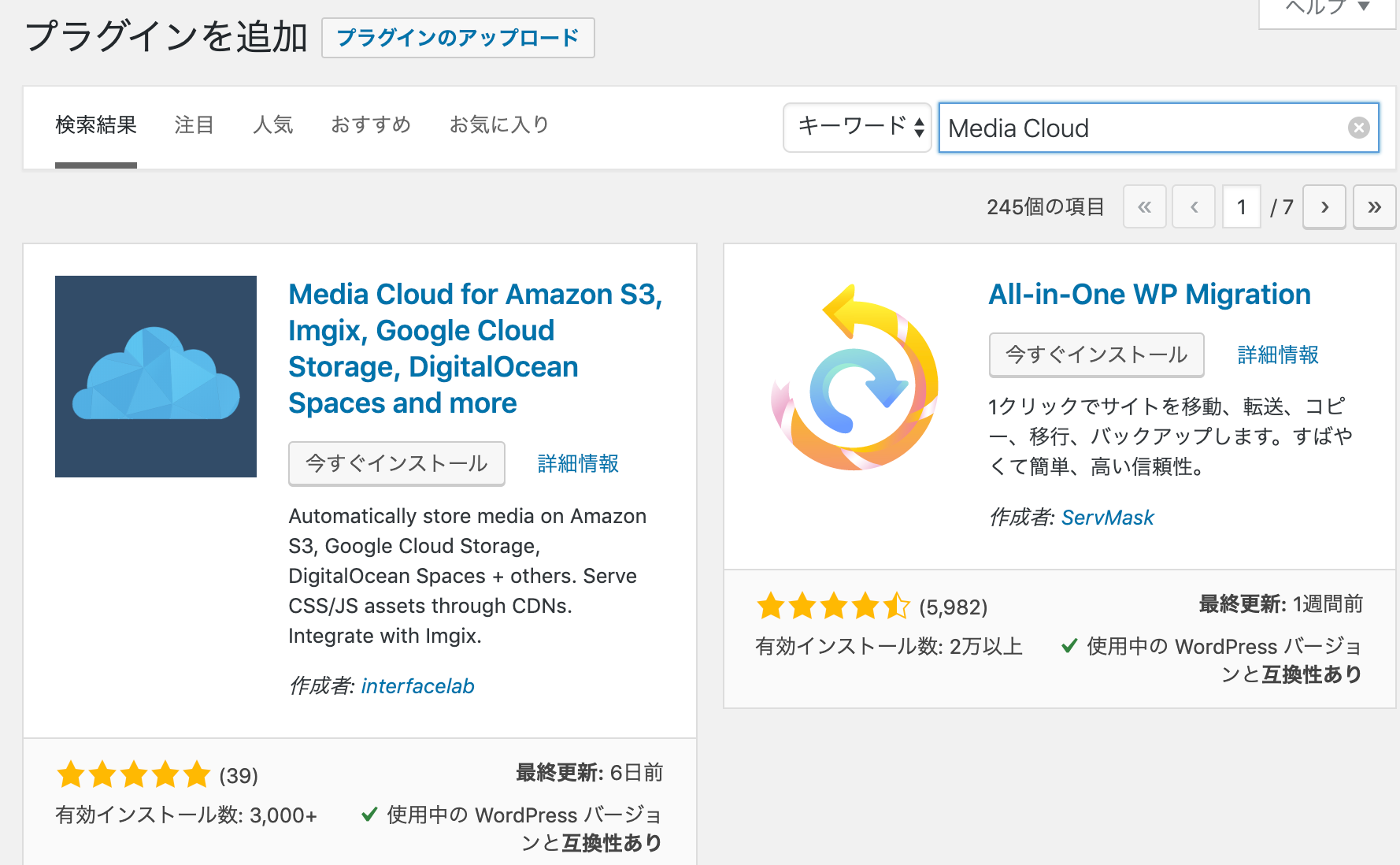
WordPressのプラグイン追加で”Media Cloud”を検索しました。
こちらです。
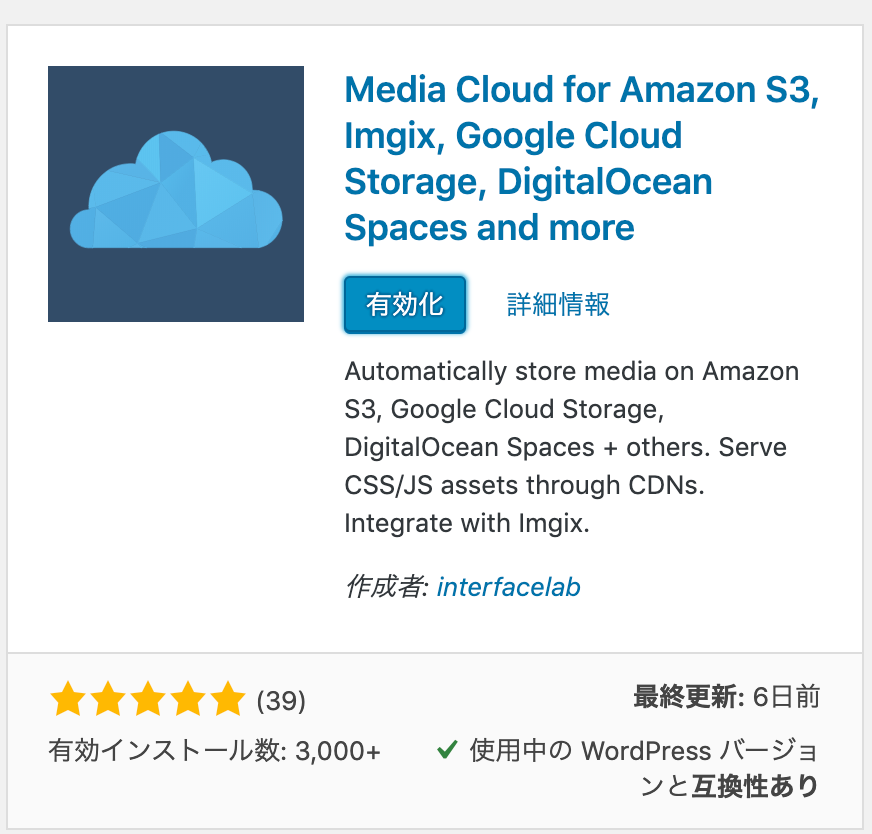
インストールして
有効化しました。
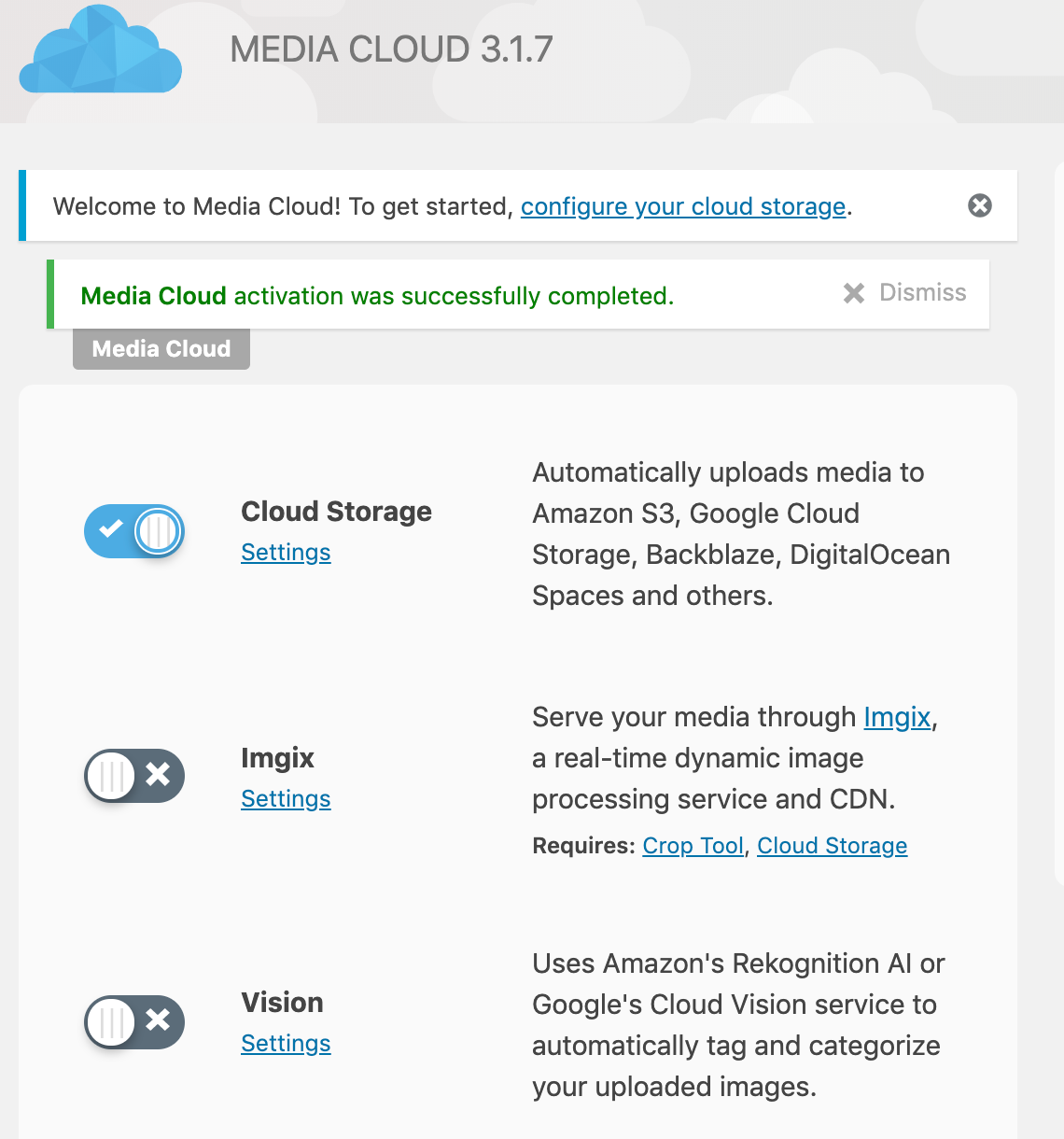
Media Cloudの設定
Cloud StorageをONにしました。
ついでに付属のCrop ToolもONにしました。
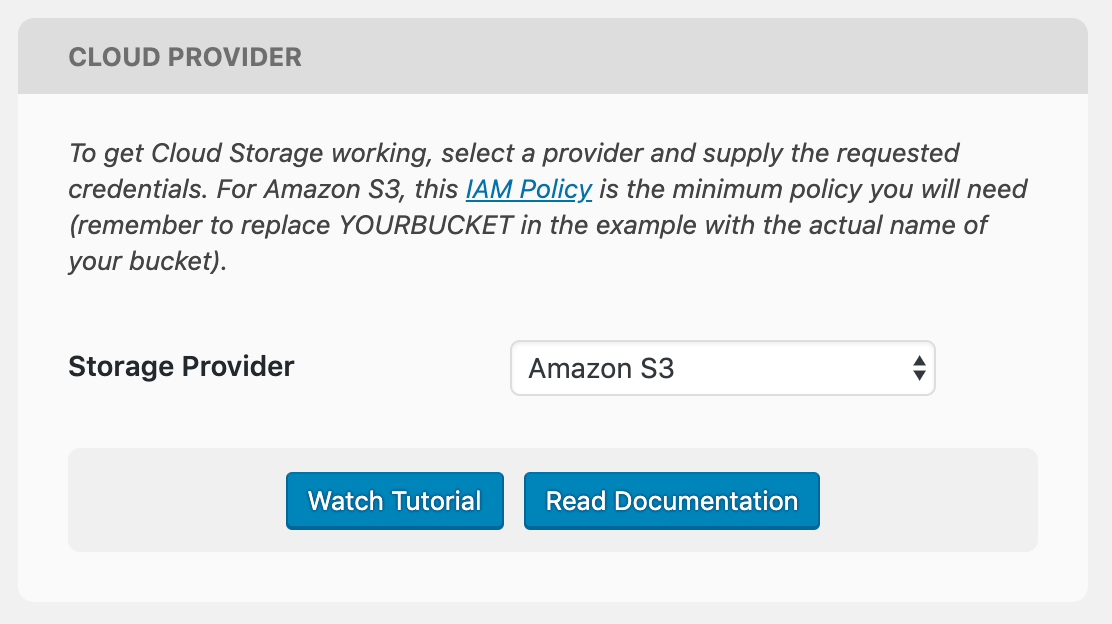
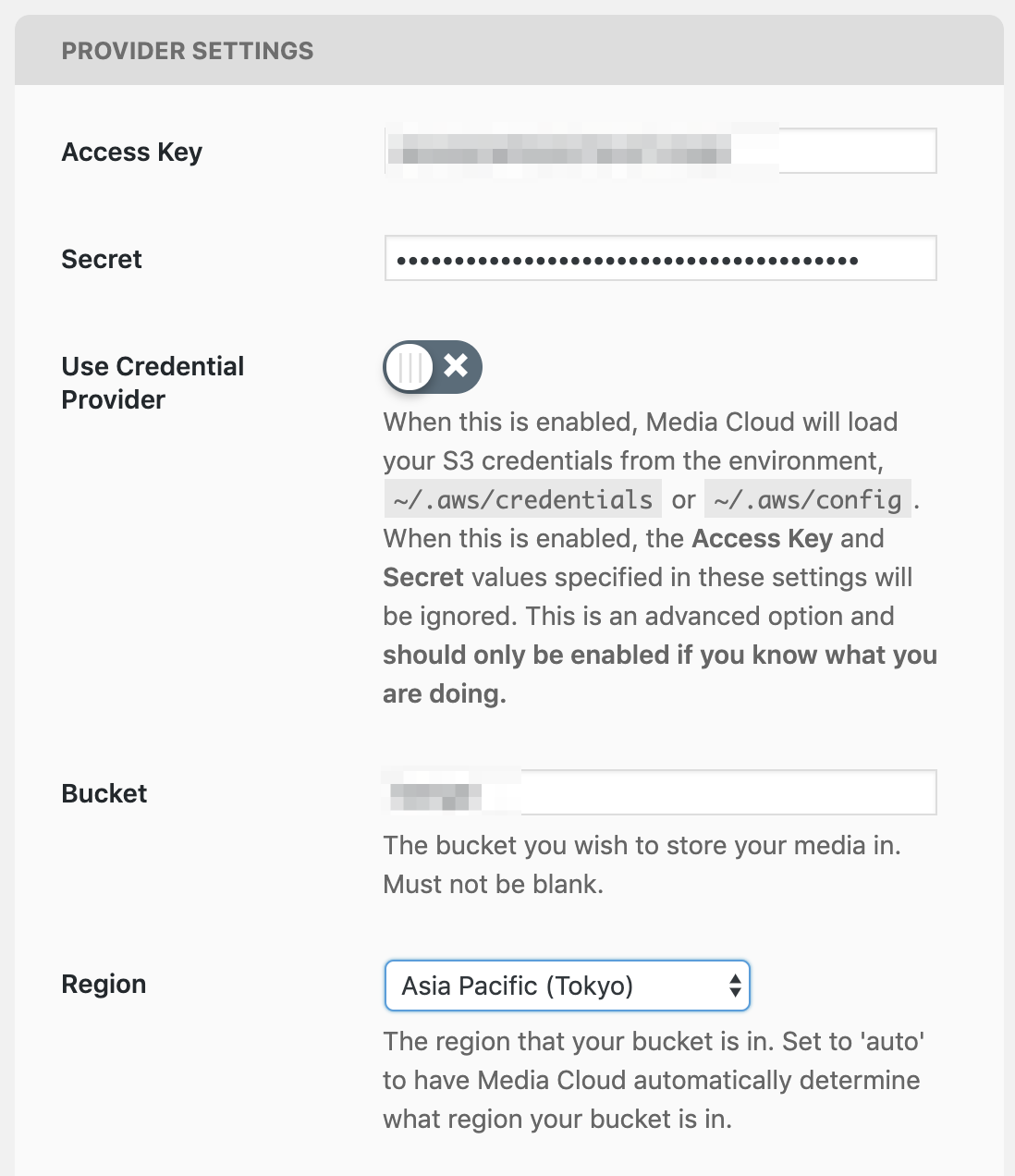
StorageはS3を選択しました。
他はGCPとかも対応しているようです。
IAMロールは残念ながら対応していないようですので、アクセスキーを使用します。
該当のIAMユーザーのポリシーは次のようにしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "1", "Effect": "Allow", "Action": [ "s3:PutObject", "s3:PutObjectVersionAcl", "s3:GetBucketLocation", "s3:PutObjectAcl" ], "Resource": [ "対象のバケット", "対象のバケット/*" ] }, { "Sid": "2", "Effect": "Allow", "Action": "s3:ListAllMyBuckets", "Resource": "*" } ] } |
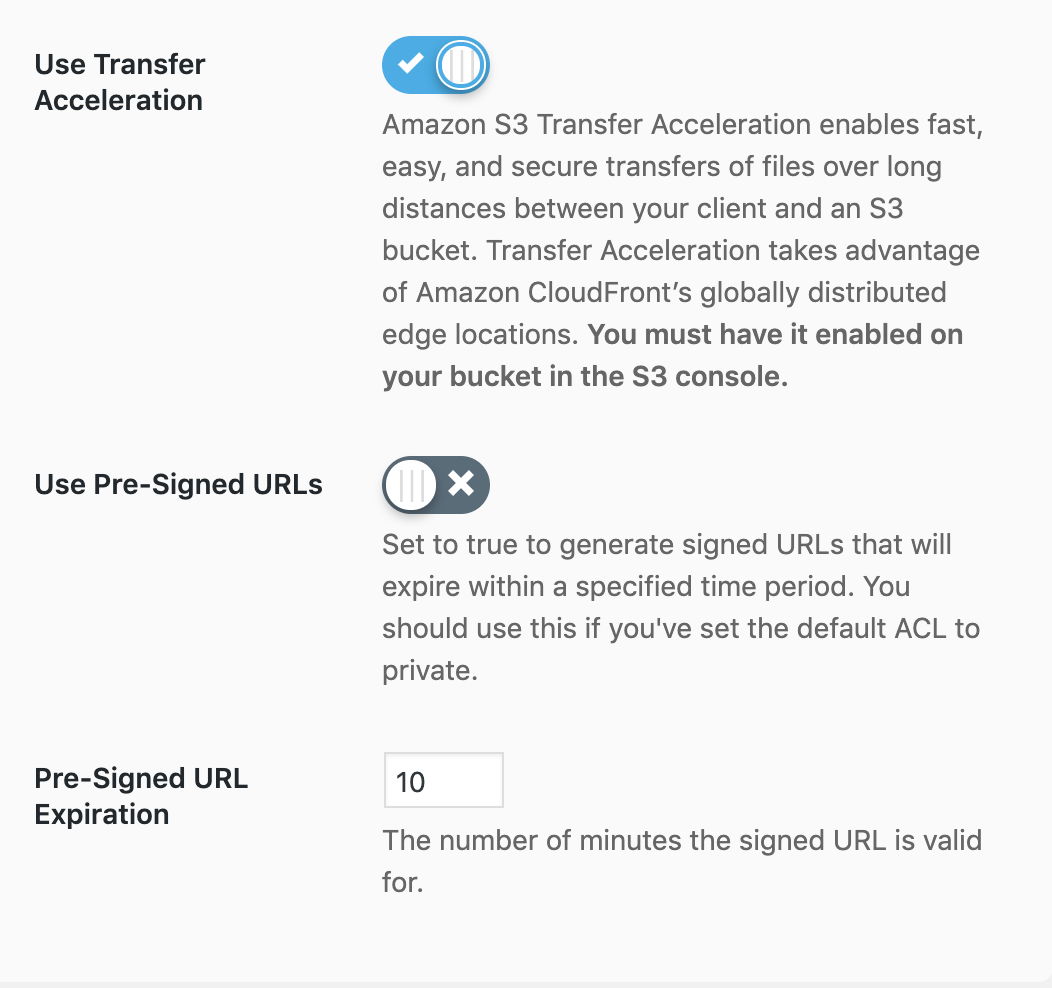
あんまり意味ないかもですが、Transfer AccelerationもオプションであったのでONにしました。
バケット側でもONにしました。
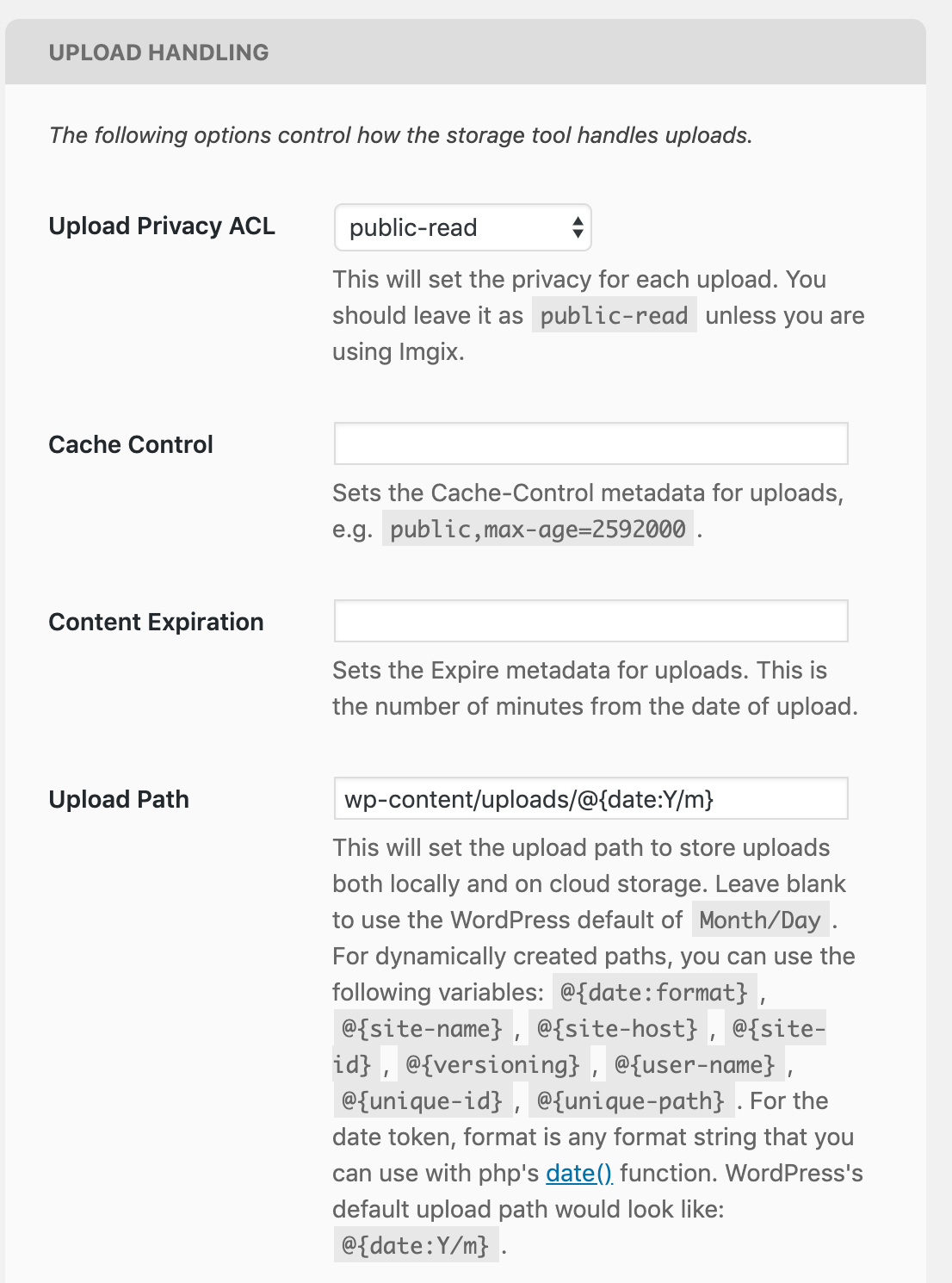
選択肢はPublicReadをONしかないようです。
CloudFrontでOAIを有効にしてますので、ここはS3の「任意のアクセスコントロールリスト (ACL) を介して許可されたバケットとオブジェクトへのパブリックアクセスをブロックする」をONにすることでどこからでもアクセスされてしまうことを防いでます。
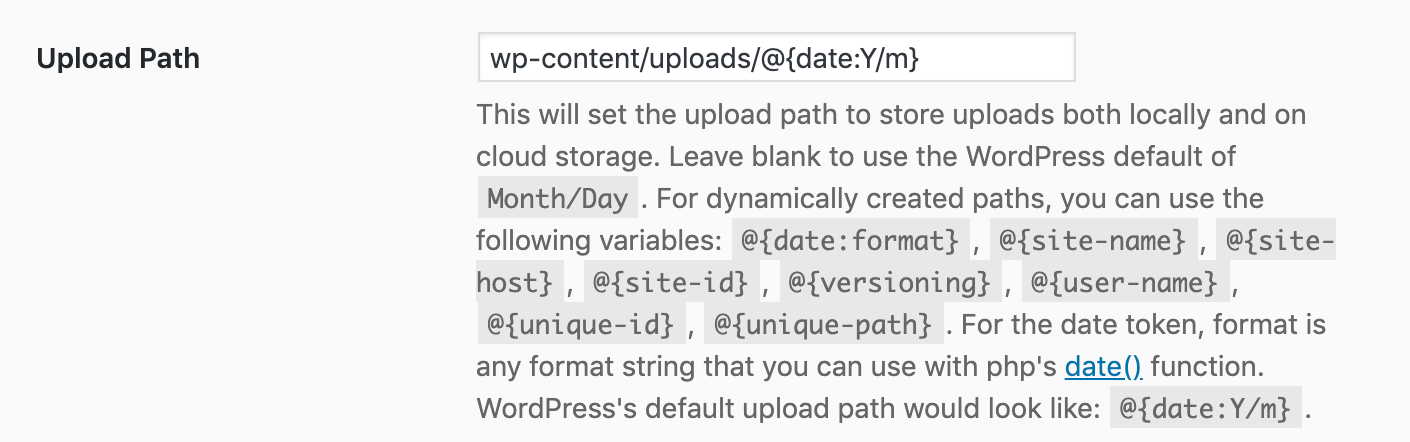
プレフィックスの設定です。
年月プレフィックスが作成されるようにしています。
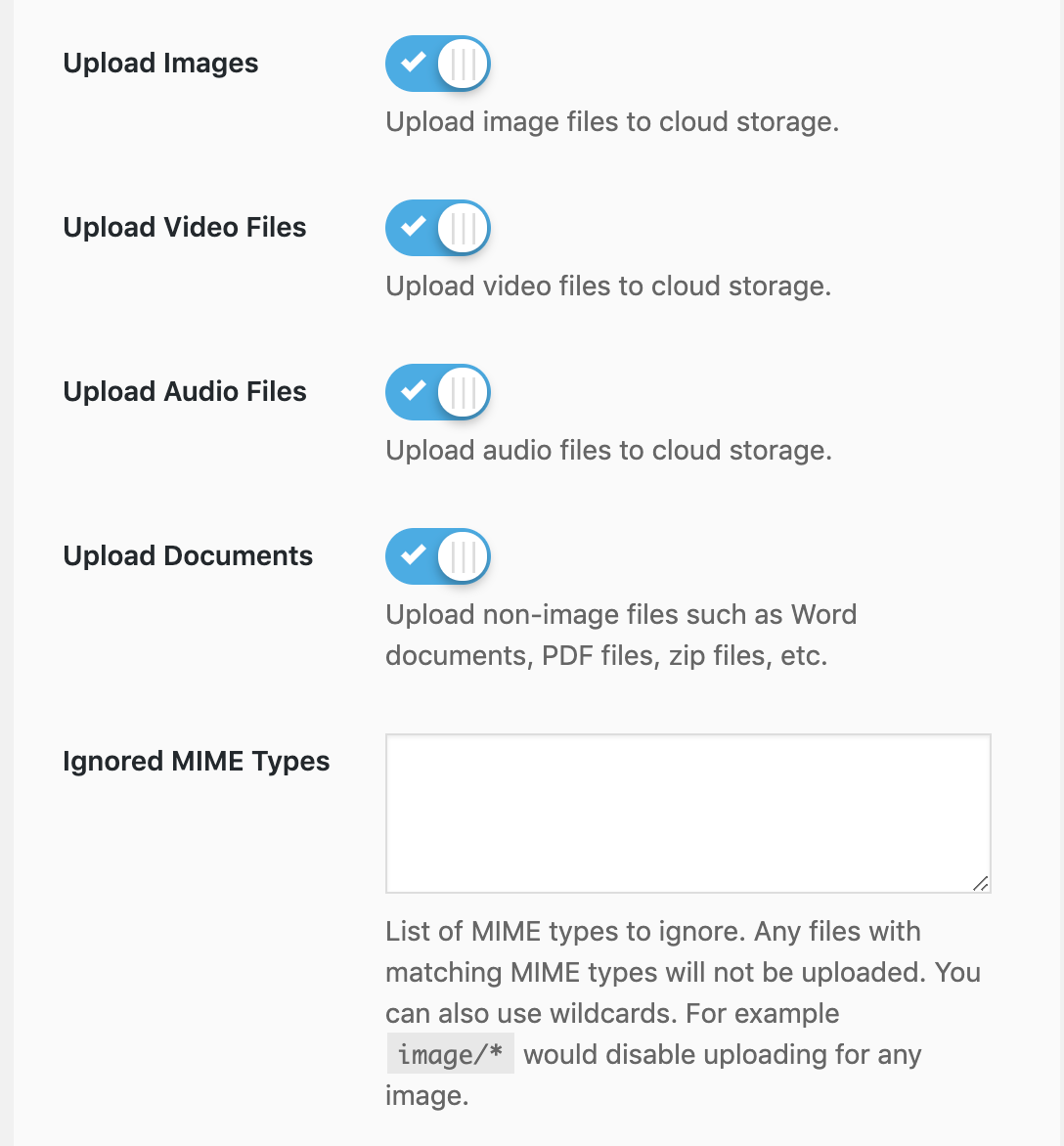
対象メディアファイルの選択は全ファイルにしてます。
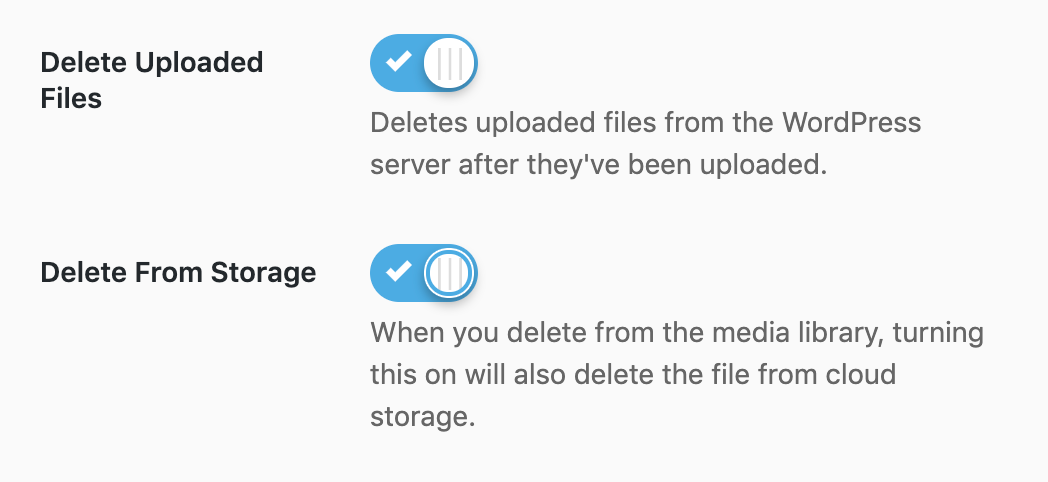
アップロードしたファイルをサーバー上から削除することと、削除したファイルをS3から削除、は両方とも有効にしています。
これが一番やりたかったことです。
こうすることで、EBSの容量をほぼ気にすることなく運用を続けられます。
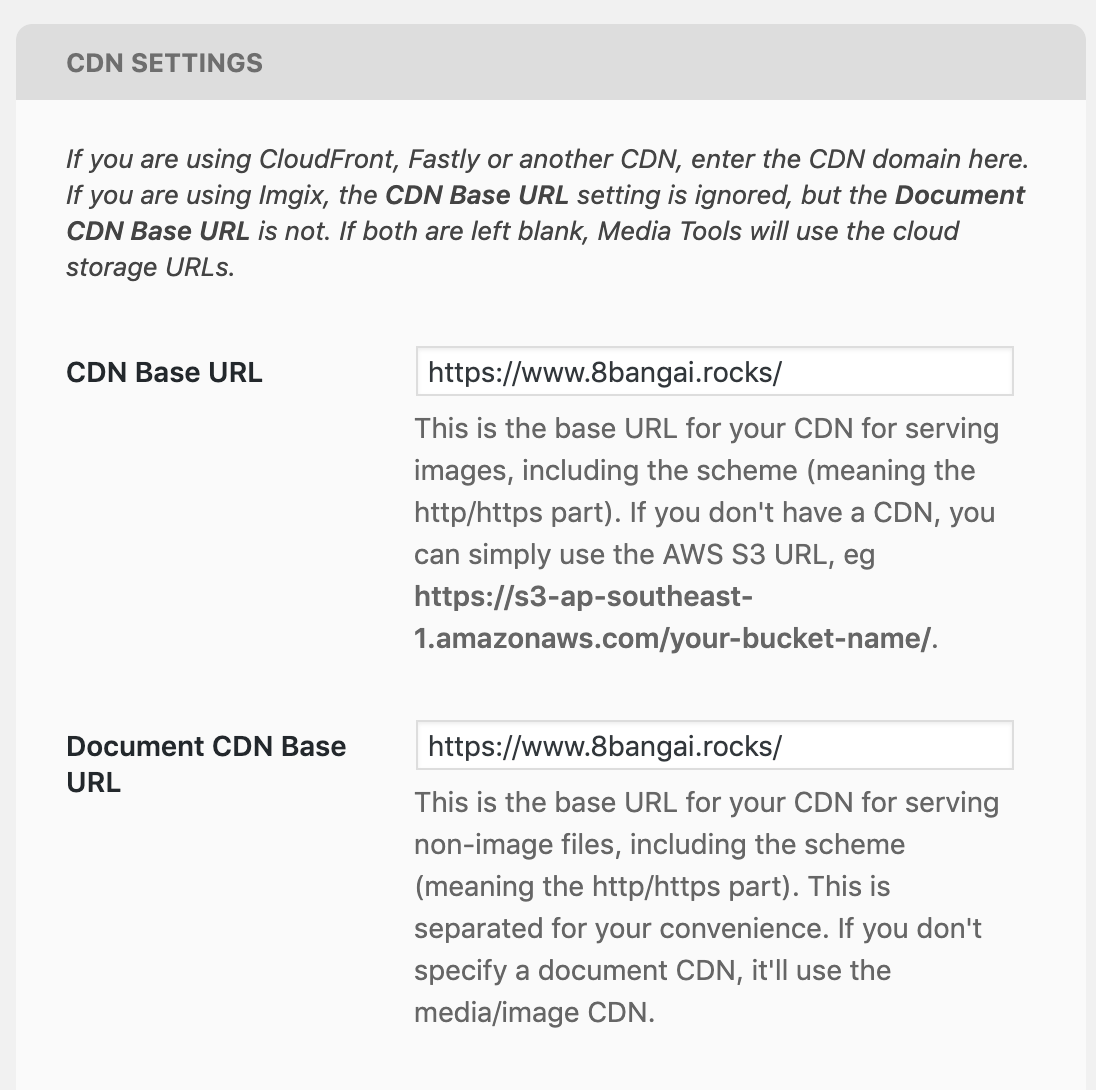
CloudFrontを使用しているので、URLを直接指定します。
テスト
最初テストしたとき、なぜか、アップロードは wp-content/uploads/2019/10/~.png にアップロードされたのに、記事内リンクは、wp-content/uploads/が重複するという現象がおきました。
原因は既存のプラグインの EWWW Image Optimizerのようです。
いさぎよくEWWW Image Optimizerを停止すると、パスは重複せず、正常になりました。
ここでは詳しくは書きませんが、もちろんCloudFrontで、S3バケットをオリジンに設定して、Behaviorsでパスに応じてオリジンを分岐させます。
これでメディアファイルはS3からの配信になります。
最後までお読みいただきましてありがとうございました!
「AWS認定資格試験テキスト&問題集 AWS認定ソリューションアーキテクト - プロフェッショナル 改訂第2版」という本を書きました。

「AWS認定資格試験テキスト AWS認定クラウドプラクティショナー 改訂第3版」という本を書きました。

「ポケットスタディ AWS認定 デベロッパーアソシエイト [DVA-C02対応] 」という本を書きました。

「要点整理から攻略するAWS認定ソリューションアーキテクト-アソシエイト」という本を書きました。

「AWSではじめるLinux入門ガイド」という本を書きました。

開発ベンダー5年、ユーザ企業システム部門通算9年、ITインストラクター5年目でプロトタイプビルダーもやりだしたSoftware Engineerです。
質問はコメントかSNSなどからお気軽にどうぞ。
出来る限りなるべく答えます。
このブログの内容/発言の一切は個人の見解であり、所属する組織とは関係ありません。
このブログは経験したことなどの共有を目的としており、手順や結果などを保証するものではありません。
ご参考にされる際は、読者様自身のご判断にてご対応をお願いいたします。
また、勉強会やイベントのレポートは自分が気になったことをメモしたり、聞いて思ったことを書いていますので、登壇者の意見や発表内容ではありません。
ad
ad
関連記事
-

-
EFSをEC2(Amazon Linux 2)からマウントする
Amazon Elastic File Systemが東京リージョンに来たことも …
-

-
AWS Storage Gateway File Gateway on EC2インスタンスにmacOSからNFS接続
S3バケットの作成 S3バケットはあらかじめ作成しておきました。 マネジメントコ …
-

-
AWS WAFの個別ルールを設定する
Web ACLを選択して、[Add my own rules and rule …
-

-
EC2 Instance Connect向けのセキュリティグループのソースにプレフィックスリストを
EC2 Instance Connect、便利ですね。 キーペア不要で、EC2イ …
-

-
AWS SSOのIDソースをAD Connectorにしました
オンプレミス想定のActive DirectoryにVPN接続して、AD Con …
-

-
AWS CLIを使用したIAMロールの引き受けコマンドのメモ
よく忘れて調べるのでメモです。 公式のこちらAWS CLI を使用して IAM …
-

-
AWS ControlTowerで既存アカウントをまとめて追加
AWS Organizationsに新たに招待したアカウントをAWS Contr …
-

-
API Gatewayで顧客レベルの使用量プランを設定する
API GatewayのAPIキーを使って使用量プランでのスロットリングも設定し …
-

-
Amazon Pollyを使って覚えたい資料を耳から身体に染み込ませる
Amazon Pollyを使うとソースコードを一切かかなくても、テキストを音声に …
-

-
DynamoDBテーブル項目をS3にエクスポート
DynamoDBテーブルを一時テーブルとして使っていて、毎回使い捨てしてます。 …