Amazon Cognito User Poolsのデモをしてみました
AWS Summit 2016 Tokyoのアップデートおっかけ会をJAWS-UG大阪でやるという事で、AWS Summit Tokyoでの発表ではなかったですが、AWS Summit CicagoのアップデートのCognito User Poolsのデモをしてみました。
環境作りのメモを残させていただきます。
目次
参考(写経?)にさせていただいたサイト様
ありがとうございます!
感謝感謝でございます。
Developers.IO様
[新機能] Amazon Cognito に待望のユーザー認証基盤「User Pools」が追加されました!
horike37様
Amazon Cognito User Poolsを使って、webサイトにユーザ認証基盤を作る
Cognito User Poolsの設定
それでは、参考にさせていただきまくってはおりますが、設定手順などを書き残させていただきます。

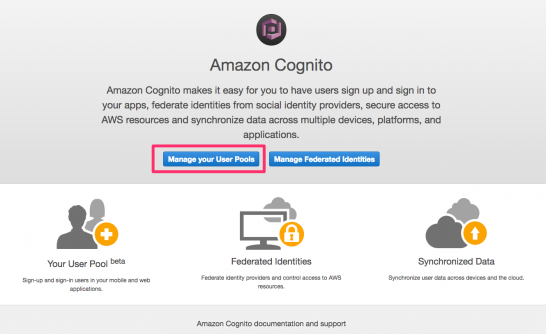
マネージメントコンソールからCognitoに行って、[Manage your User Pools]を選択します。

2016/6/19時点ではバージニア北部リージョンでしか使えないので、それ以外のリージョンを選択している場合は、[Switch to US East(Virginia)]ボタンが表示されるので押します。

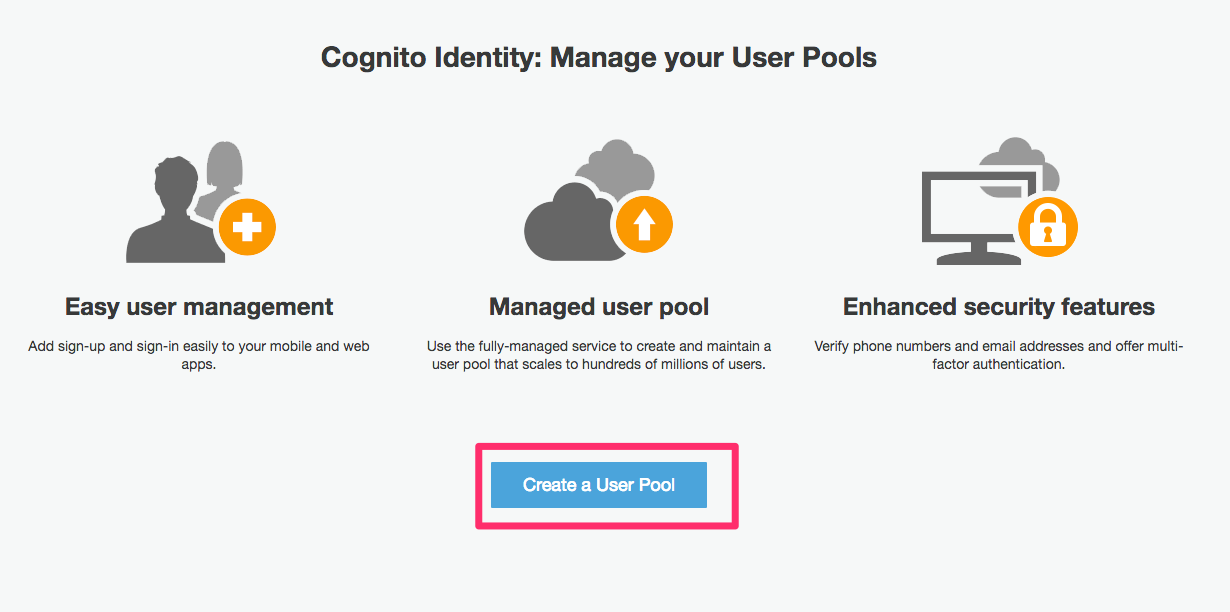
無事、バージニア北部リージョンに切り替わったら[Create a User Pool]を押してUser Poolの作成を開始します。

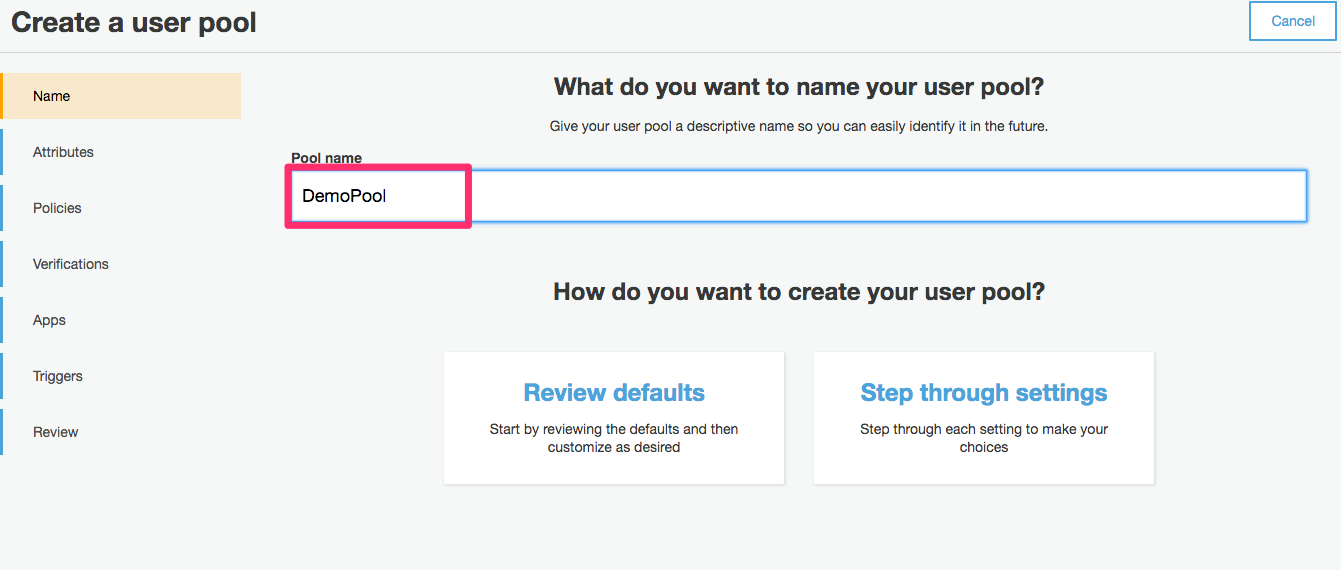
Poolの名前を設定します。

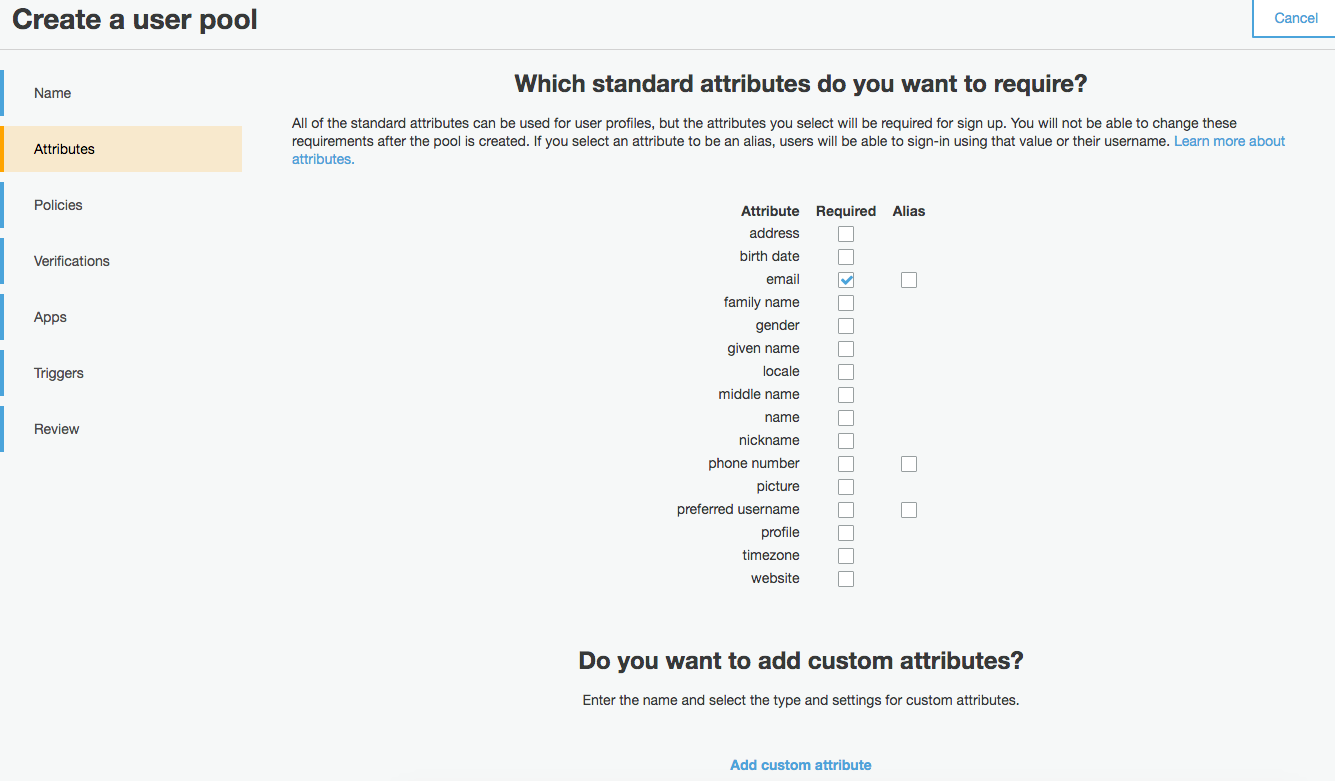
サインアップの際に必須にしたいユーザー属性(複数可)を選びます。
カスタム属性を作成する事も出来ます。

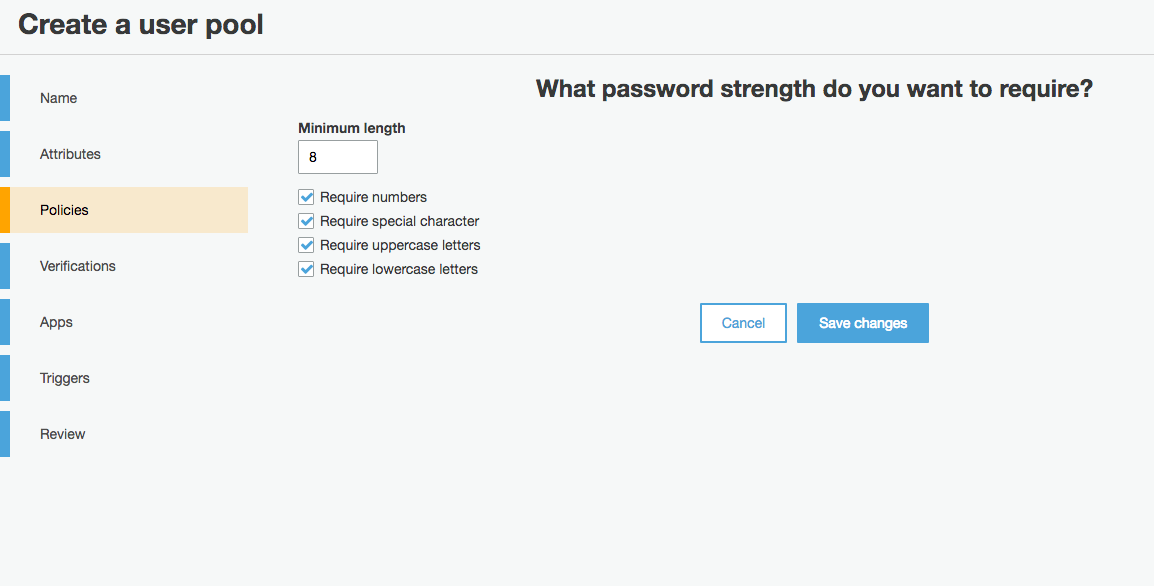
パスワードポリシーを設定します。
最低文字数、数字、記号、大文字、小文字を含めるかを決めます。

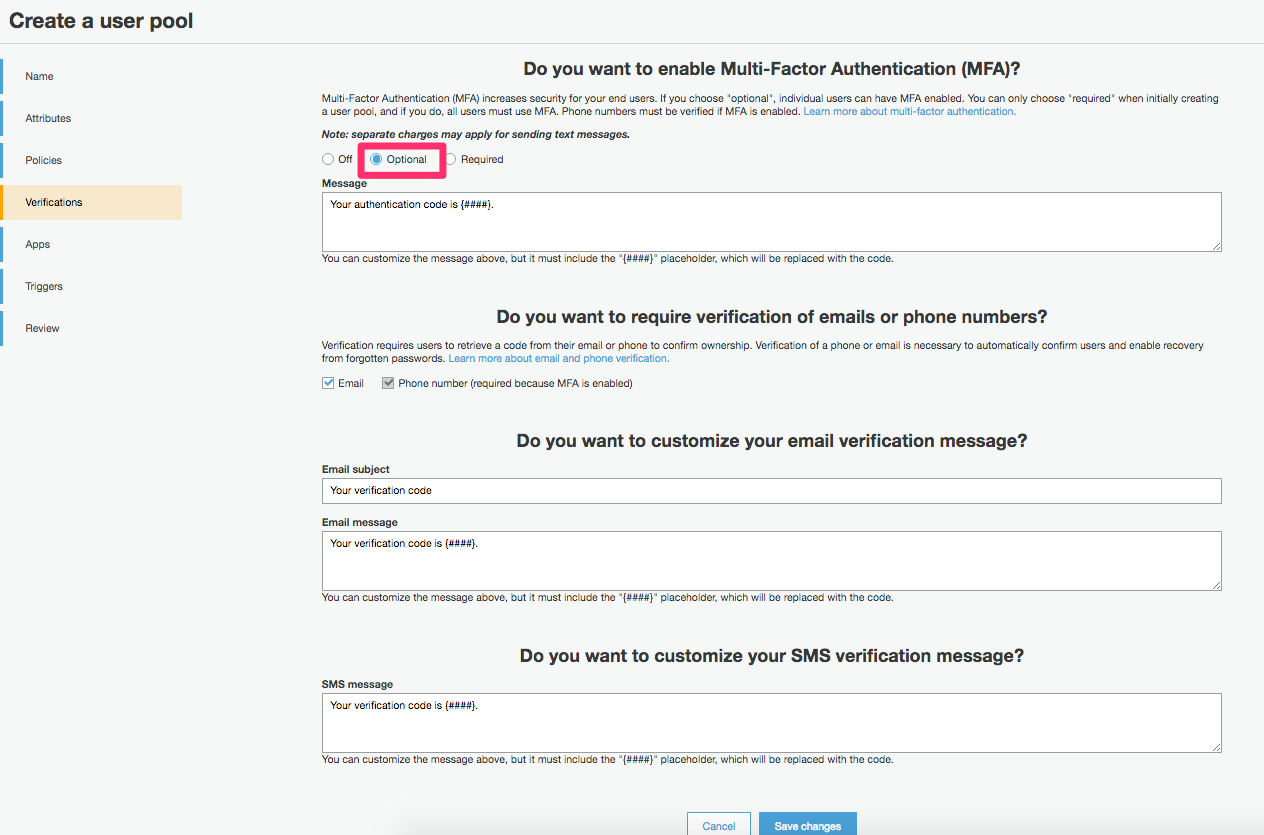
他要素認証を設定するかを決めます。
属性でEメールのみとしているので電話は設定出来なかった?ようです。
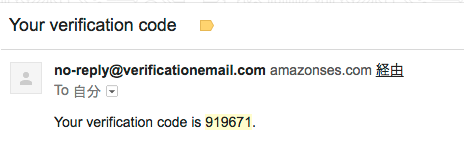
電話での認証もまた試してみますが、Verificationでメールでコードが飛ぶようにだけ、そのままの設定にしておきます。

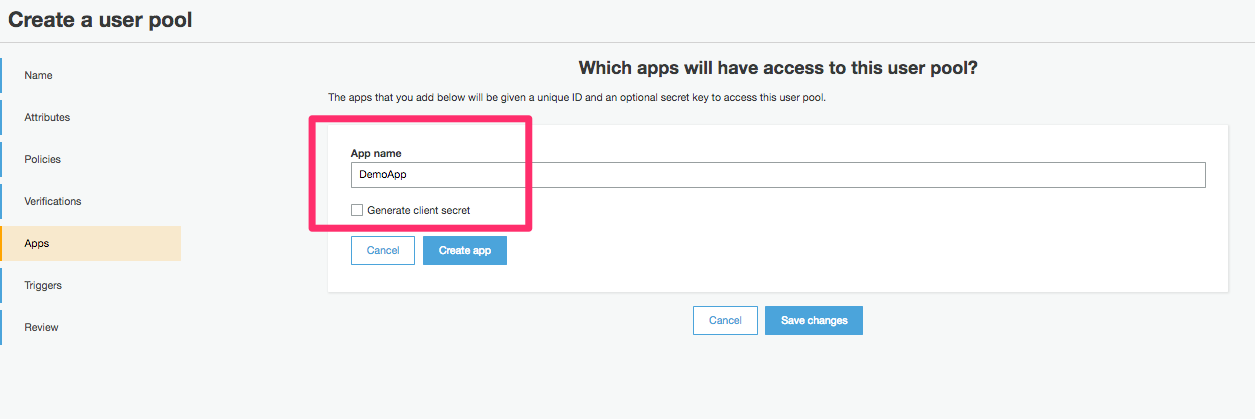
アプリの名前を設定します。

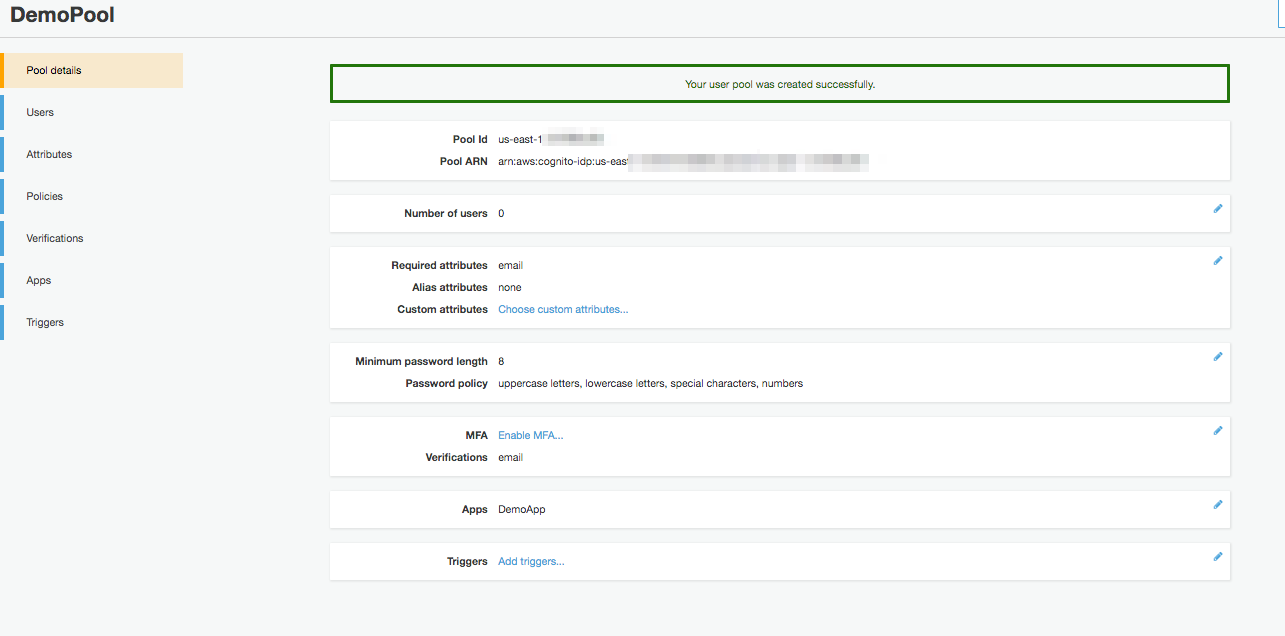
設定内容が表示されるので確認して作成します。
Identity Poolの作成
続いて[Manage Federated Identities]-[Create new Identity pool]を押してIdentity poolを作成します。

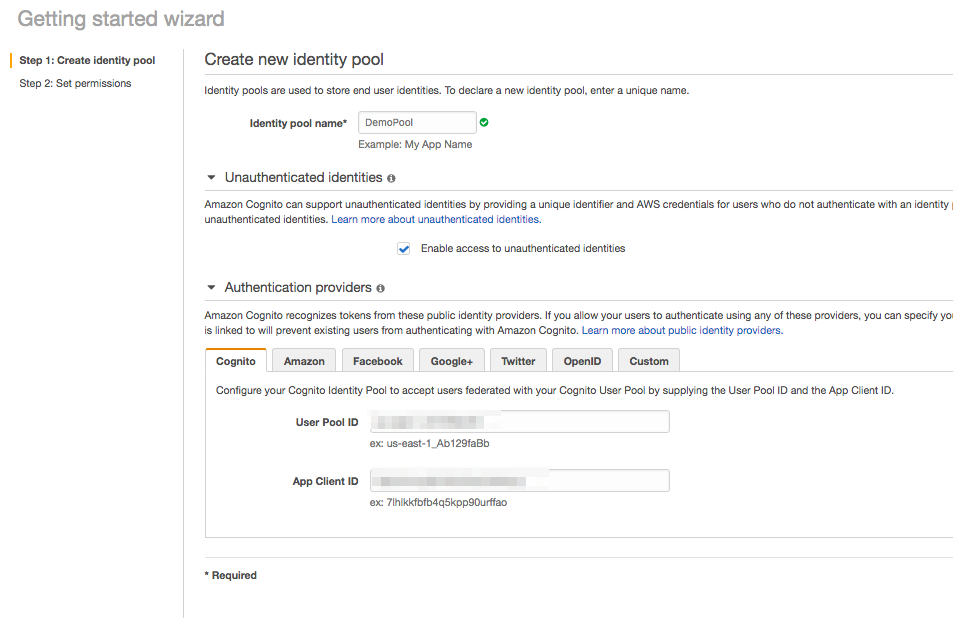
- Identity poolの名前を設定します。
- (今回はDEMO用のWebクライアントから使うので)「Enabale access to unauthenticated identities」にチェックを入れます。
- Authentication providersで[Cognito]を選択します。
- User Pool ID , App Client IDにCognito User Poolsで生成したそれぞれのIDを設定します。

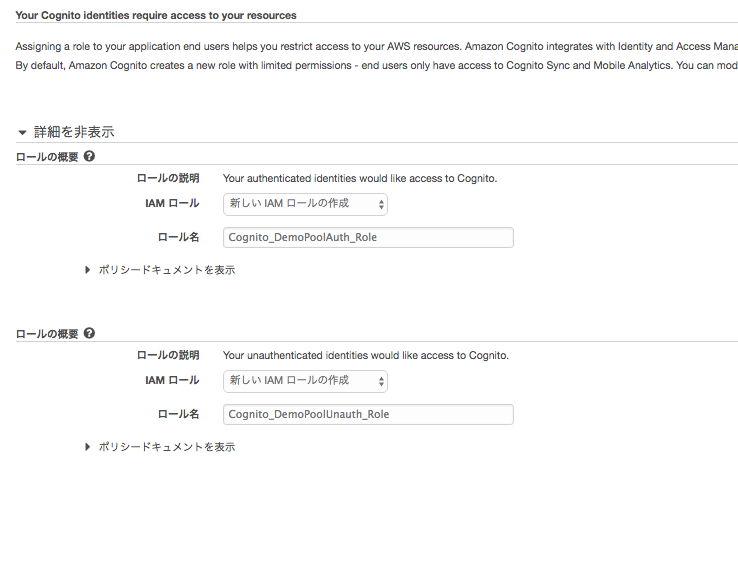
ロールはデフォルトのままで新規作成します。
デモ用Webクライアント
とりあえずDemoなのでindex.htmlに全部まとめてしまいました。
コード全部はGitHubに置いてますのでこちらをご参照ください。
GitHub – CognitoUserPoolsDemoWebClient
準備
amazon-cognito-identity-jsを使わせていただきます。
amazon-cognito-identity-jsのSetupに書いてますが、じゃっかん戸惑いましたので記載します。
あと、Demoなのでライブラリは全部index.htmlと同じディレクトリに置いてます。
- aws-sdk.jsをダウンロードしてindex.htmlと同じディレクトリに配置します。ついでにaws-cognito-sdk.jsも。
-
jqueryを落として置くか、どこかから読み込むかします。
-
RSA and ECC in JavaScriptからjsbn.jsとjsbn2.jsをダウンロードしてindex.htmlと同じディレクトリに配置します。
-
Stanford JavaScript Crypto Libraryは[compile new version]を使うとログインのところでエラーとなるのでsjcl.js.zipをダウンロードしてindex.htmlと同じディレクトリに配置しました。
-
moment.jsをダウンロードしてindex.htmlと同じディレクトリに配置します。
共通のん
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
AWS.config.region = 'us-east-1'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({ IdentityPoolId: 'us-east-1:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' }); AWSCognito.config.region = 'us-east-1'; AWSCognito.config.credentials = new AWS.CognitoIdentityCredentials({ IdentityPoolId: 'us-east-1:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' }); var poolData = { UserPoolId : 'us-east-1_xxxxxxxx', ClientId: 'xxxxxxxxxxxxxxxxxxxxxx' }; var userPool = new AWSCognito.CognitoIdentityServiceProvider.CognitoUserPool(poolData); |
- configにリージョンとIdentity poolのIDを設定しています。
- poolData にUser Poolで生成したUser poolのIDとクライアントIDを設定しています。
サインアップ

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var dataEmail = { Name : 'email', Value : $('#email').val() }; var attributeEmail = new AWSCognito.CognitoIdentityServiceProvider.CognitoUserAttribute(dataEmail); var attributeList = []; attributeList.push(attributeEmail); userPool.signUp($('#email').val(), $('#password').val(), attributeList, null, function(err, result){ if (err) { //エラー処理 return; } //成功処理(メッセージなど) }); |

サインアップするとVerificationの設定のとおり、メールが届きます。

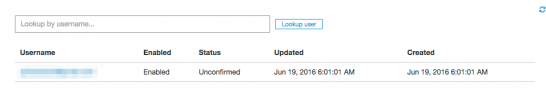
この時点ではまだ「Unconfirmed」です。
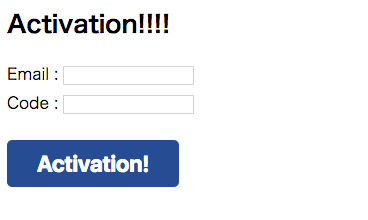
アクティベーション

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var userData = { Username : $('#actemail').val(), Pool : userPool }; var cognitoUser = new AWSCognito.CognitoIdentityServiceProvider.CognitoUser(userData); cognitoUser.confirmRegistration($('#actcode').val(), true, function(err, result) { if (err) { //エラー処理 return; } //成功処理(メッセージなど) }); |

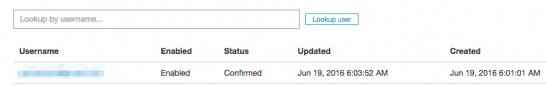
「Confirmed」になりました。
ログイン

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
var authenticationData = { Username : $('#loginemail').val(), Password : $('#loginpassword').val() }; var authenticationDetails = new AWSCognito.CognitoIdentityServiceProvider.AuthenticationDetails(authenticationData); var userData = { Username : $('#loginemail').val(), Pool : userPool }; var cognitoUser = new AWSCognito.CognitoIdentityServiceProvider.CognitoUser(userData); cognitoUser.authenticateUser(authenticationDetails, { onSuccess: function (result) { //成功処理(デモでは画面にトークンを書き出してみてます) $('#token').html('access token : ' + result.getAccessToken().getJwtToken()); }, onFailure: function(err) { //エラー処理; }, }); |

ログイン成功です!!!
最後までお読みいただきましてありがとうございました!
「AWS認定資格試験テキスト&問題集 AWS認定ソリューションアーキテクト - プロフェッショナル 改訂第2版」という本を書きました。

「AWS認定資格試験テキスト AWS認定クラウドプラクティショナー 改訂第3版」という本を書きました。

「ポケットスタディ AWS認定 デベロッパーアソシエイト [DVA-C02対応] 」という本を書きました。

「要点整理から攻略するAWS認定ソリューションアーキテクト-アソシエイト」という本を書きました。

「AWSではじめるLinux入門ガイド」という本を書きました。

開発ベンダー5年、ユーザ企業システム部門通算9年、ITインストラクター5年目でプロトタイプビルダーもやりだしたSoftware Engineerです。
質問はコメントかSNSなどからお気軽にどうぞ。
出来る限りなるべく答えます。
このブログの内容/発言の一切は個人の見解であり、所属する組織とは関係ありません。
このブログは経験したことなどの共有を目的としており、手順や結果などを保証するものではありません。
ご参考にされる際は、読者様自身のご判断にてご対応をお願いいたします。
また、勉強会やイベントのレポートは自分が気になったことをメモしたり、聞いて思ったことを書いていますので、登壇者の意見や発表内容ではありません。
ad
ad
関連記事
-

-
EC2 Instance Connect エンドポイントの作成
このブログのSystems Managerは機能としてセッションマネージャーしか …
-

-
RDSの証明書をrds-ca-2019に更新しました
クライアント接続で署名書使ってないので、必要ないのですが、古いままなのも気持ち悪 …
-

-
AWS CLIを使用したIAMロールの引き受けコマンドのメモ
よく忘れて調べるのでメモです。 公式のこちらAWS CLI を使用して IAM …
-

-
CloudTrailイベントのコストしか発生していないリージョンのコスト発生源を調査しました
調査のきっかけ ふと検証用AWSアカウントのCostExplorerを見てました …
-

-
AWS認定試験の自宅受験で壁のポスターを注意されちゃいました
AWS認定オンライン受験をしてみましたに書きましたとおり、自宅受験デビューしまし …
-

-
静的と動的って何ですか?と営業さんに聞かれたので端的に説明してみました
AWS認定クラウドプラクティショナーの勉強をしている営業さんに、「S3で静的オブ …
-

-
slackのbotに天気を教えてもらう(Python on AWS Lambda + API Gateway)
slackのbotにAPIの定番ともいえる天気情報を教えてもらいました。 環境は …
-

-
Amazon Becrock Nova Pro, Liteを校正目的で比較モードを試しました
書籍執筆の誤字脱字チェックと校正をしてもらうためにNovaを検討しています。 N …
-

-
このブログをAWS大阪リージョンへ移行しました
大阪リージョン爆誕!! 朝起きて寝ぼけながらリージョンを見てると。 「大阪リージ …
-

-
Amazon Connectのパスワードどころかユーザー名も忘れたのでEmergency accessした
長い間放置していたAmazon Connect環境にアクセスしようとしたところ、 …
