「Media-JAWS 【第10回】渋谷に集合!」に参加しました
2023/01/19
Media-JAWS 【第10回】渋谷に集合!に参加しました。
Media-JAWS実行委員 三浦さんのご案内からスタート!
目次
2年以上に及ぶオンライン配信基盤構築・改善をコミュニティリソースだけでどうやって実現したか?その結果何を得たか?
松井さん
アウトプットの大切さをエンジニアに聞いてみた。で対談した松井さんからJAWS DAYSの配信基盤のお話。
JAWS-UGのイベントでAWSサービス使って作るのはいいですよね。
メインのサービスはAmazon IVSを採用。
ストリーミングついでに任意のデータを送れるのもいいですね。
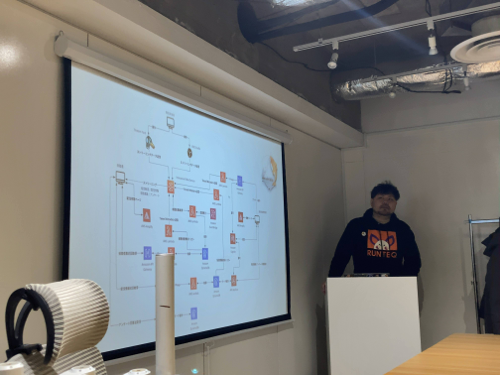
はじまりはJAWS DAYS 2021
Stream Yard、OBSからAmazon IVSに動画送信し、IVSがクライアントに動画を配信、クライアント側は公式SDKとVideo.jsを組み合わせて開発。
フロントエンドはAmplify。
管理画面でセッションタイトル、説明を変更→GraphQLでDynamoDBが更新されて、ストリームからLambda関数を実行。
LambdaはTimed MetadataとしてAmazon IVSにリクエスト→IVSからクライアントにタイトルと説明を反映。
しかし、送信できる情報は1KB制限が。
1KBを超える長文説明はLambda関数がチャンクに分けてIVSにリクエスト。
受け取ったクライアントサイドJSがチャンクを結合して復元。
EventBridgeで1分ごとに実行しているLambda関数がIVSから視聴者数を取得→Lambda関数からIVSに視聴者数をTimed Metadataへ送信しクライアントへ配信。
視聴者数はDynamoDBテーブルにも記録用に保存。
今は視聴者数はCloudWatchメトリクスにあるらしいので、一時記録ならDynamoDBへのPutItemは要らないかも。
アンケートは管理画面から開始して募集。
アンケートの配信もほかの機能同様にTimed Metadataを利用。
アンケート結果はCognito IDプールでDynamoDBテーブルの情報を画面に表示。
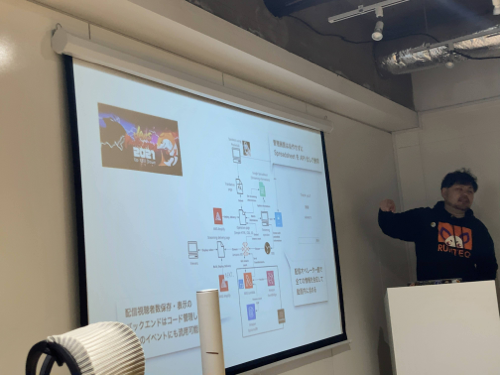
JAWS PANKRATION 2021での進化
管理画面はGoogle Spreadsheetへ。
Sheets APIで情報を取得。
すべての情報を動画内に埋め込むことにした。
OBS Studioで情報を合成してリアルタイム配信した。
それぞれの構成とサンプルコードはbuilder.flushに公開されています。
オリジナル配信サイトに視聴者数を取得して表示する機能をコマンド一発で構築する
Amazon Interactive Video Service(IVS)とAWS Amplifyを使って自分だけのオリジナル配信サイトを作る !
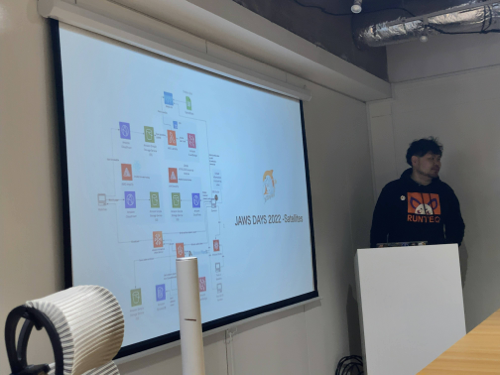
JAWS DAYS 2022での進化
PANKRATIONとは違い、Stream Yardを使用したのでOBSでの画面合成出力はしていない。
OBS仮想カメラを使用して画面を1つの動画として、Stream Yardに送信した。
こうしてあたかも1つの画面のように視聴者数などの情報を結合した。
Spread SheetのSheets APIから情報を呼び出すLambda関数がJSONに変換してS3バケットに保存して、CloudFrontからクライアントへ配信。
ここに書ききれないだけの、もっともっとたくさんの課題とソリューションが詰め込まれていました。
これだけの実績と知見と経験が得られるのって、コミュニティでチャレンジする大きな価値ですね。
私もそういえば、昔JAWS-UG大阪で当日開発で催し物向けの開発しました。
Amazon Rekognitionでイベント参加者の顔写真を解析して似ている人ランキングをその場で作る
即戦力エンジニアを排出しているプログラミングスクールRUNTEQの学習メソッド
会場提供RUNTEQの小沼さん
RUNTEQは未経験からエンジニアを育てられて、企業へ紹介されているサービス。
自走力を育てることを重要視されていると見受けました。
NHK NewsLabの紹介
斉藤さん
NHK NEWSWEB、ニュース、防災アプリなどを開発運用の対応をされている。
Noteなどで情報発信もされている。
NewsLabは2016年に1人からスタートして現在12人のチーム。
データ活用やプロトタイピングをされている。
MediaLiveを使ったお天気カメラのライブ配信サービスを作っています
浅井さん
空模様は? ライブカメラ映像として公開されている配信サービスを作られた。
各地放送局の屋上などに設置されたロボカメのライブカメラ映像をエンコーダーからAWS Elemental MediaLiveへ送信。
MediaLiveからS3、CloudFrontでストリーミング配信。
管理画面はAmlifyで開発、WAFで守っている。
開発も運用も少数チームでされている。
そうすることで運用の設計、日々の対応をご自身のチームで最適化されている。
Textractで新型コロナデータPDFをOCRする仕組みを2日で作った話
内野さん
新型コロナデータの状況や推移を表示できるサイトを運用されている。
最初は政府提供のPDFを手入力できるCMSを構築された。
この頃は大都市圏だけだったので入力量も少なかった。
でもオミクロン流行から対象データが増えてきて、発表時間も夜間にずれ込むなど課題が発生した。
PDFには文字が埋め込まれていない。
そこでAmazon Textract。
しかし、未対応の日本語(都道府県名)も読み込む必要あり。
そこでVision APIも組み合わせた。
CMSの入力結果を保存していたS3バケットへ。
結果、OCR制度は99%となった。
そこからデータの正確性の必要性を提案して、現在はPDFではなくCSVで提供されることになった。
フォーマットが変わるまでやらないのではなく、そのときにやれることをやって、その上で根本の課題解決に動くってすごいですね。
最後までお読みいただきましてありがとうございました!
「AWS認定資格試験テキスト&問題集 AWS認定ソリューションアーキテクト - プロフェッショナル 改訂第2版」という本を書きました。

「AWS認定資格試験テキスト AWS認定クラウドプラクティショナー 改訂第3版」という本を書きました。

「ポケットスタディ AWS認定 デベロッパーアソシエイト [DVA-C02対応] 」という本を書きました。

「要点整理から攻略するAWS認定ソリューションアーキテクト-アソシエイト」という本を書きました。

「AWSではじめるLinux入門ガイド」という本を書きました。

開発ベンダー5年、ユーザ企業システム部門通算9年、ITインストラクター5年目でプロトタイプビルダーもやりだしたSoftware Engineerです。
質問はコメントかSNSなどからお気軽にどうぞ。
出来る限りなるべく答えます。
このブログの内容/発言の一切は個人の見解であり、所属する組織とは関係ありません。
このブログは経験したことなどの共有を目的としており、手順や結果などを保証するものではありません。
ご参考にされる際は、読者様自身のご判断にてご対応をお願いいたします。
また、勉強会やイベントのレポートは自分が気になったことをメモしたり、聞いて思ったことを書いていますので、登壇者の意見や発表内容ではありません。
ad
ad
関連記事
-

-
Alexa Day 2018で「kokexaの話」を聞いてきました
スピーカーはサバワ坂本さん これは、私、山下の勝手な印象とか思い込みですが、坂本 …
-

-
「TwilioJP-UG大阪+AWScean合同勉強会」に行ってきました
ノンEC2のススメ アイレット河村さん EC2は柔軟すぎる PaaSの良いところ …
-

-
「AWS re:Invent報告会 by Yappli」で機械学習を始めてみようという気になった
YappliさんとSpeeeさん合同のre:Invent報告会におじゃましました …
-

-
コミュニティリーダーズサミット in 高知 2022戻り鰹編に参加しました
「コミュニティリーダーズサミット in 高知 2022戻り鰹編」に参加しました。 …
-

-
「JosysBar」に参加して発表してきました
JosysBar 2024/5/22に開催されましたJosysBarへ行ってきま …
-

-
「AWS認定 デベロッパーアソシエイトの試験に出るかもなデモ見せあいっこ(ヤマムギvol.12)」を開催しました
デモ勉強会を開催しました! 2021/4/7にヤマムギ12回目の勉強会「AWS認 …
-

-
「Serverless Days Tokyo 2023 重厚長大な企業の内製開発組織で成果を出すためのサーバーレスアーキテクチャ」を見ました
2023/9/23にServerless Days Tokyo 2023に参加し …
-

-
Java SE 7 Silver対策勉強をしながらメモ 2015/1/29
さて本日は少しだけですが、試験対策のメモをいつものごとくマークダウンで記載したの …
-

-
「kintone Café 大阪 Vol.15 〜kintone Night Café 2017 〜」でLTしてきました
「kintone Café 大阪 Vol.15 〜kintone Night C …
-

-
「JAWS-UG大阪 第18回勉強会 サーバーレス」の運営をしました
JAWS-UG大阪 第18回勉強会 サーバーレスを開催、運営しました〜。 事の発 …